Модуль бронирования
Подготовка
Как работает кнопка бронирования
На сайт загружается страница бронирования. На страницу с описанием тура устанавливается кнопка бронирования. В кнопке "зашивается" код тура, так каждое бронирование будет уникальным.
Загрузите страницу бронирования на сайт
Скачайте по ссылке исходники: https://start.atom-s.com/booking_page.zip. Загрузите страницу бронирования на ваш сайт в корневой каталог. Лучше всего это сделать по FTP.
Вы можете самостоятельно настроить внешний вид страницы бронирования. Для наилучшего отображения формы лучше не добавлять элементов, ограничивающих ширину формы.
Создание кнопки бронирования
Создайте уникальный код кнопки для каждого тура. Скопируйте шаблон кода и добавьте в него идентификатор канала продаж и идентификатор тура. Установите код кнопки на страницу тура.
Создайте код кнопки
Для каждого тура нужно создать собственную уникальную кнопку! Генерация кнопок происходит на базе шаблона:
<a style="display: inline-block; cursor: pointer; background-color: #007cf0; color: #fff;border: none; border-radius: 3px; padding: 0 20px; vertical-align: middle; font-size: 1rem; line-height: 42px; text-align: center; text-decoration: none; font-weight: 600; text-transform: none;" href="/booking_page.html?showcase=идентификатор канала продажи&tour=идентификатор тура"> Забронировать тур //Текст кнопки </a>
Где найти идентификаторы
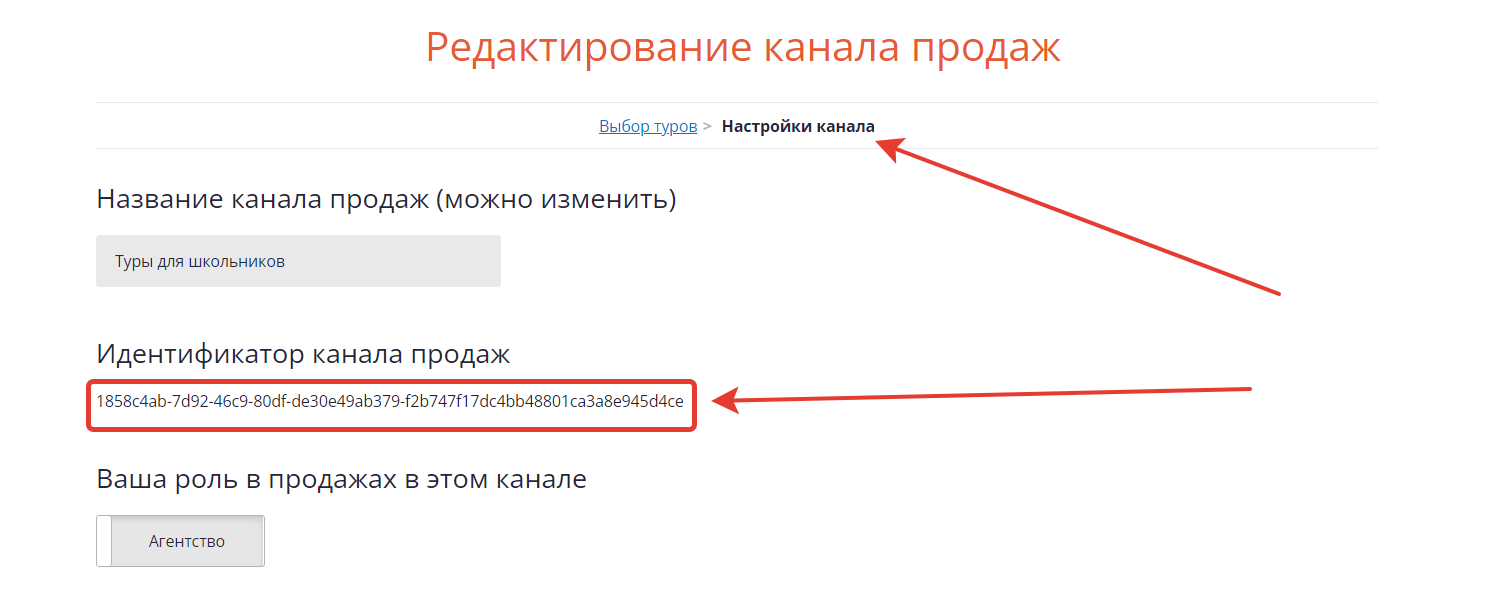
Идентификатор канала продажи
В разделе "продажи" - "каналы продаж" https://atom-s.com/ru/operator/sales_channels откройте ваш розничный (b2c) канал продаж в кнопкой "редактировать" и перейдите в раздел "настройки канала". Скопируйте идентификатор и вставьте в код.

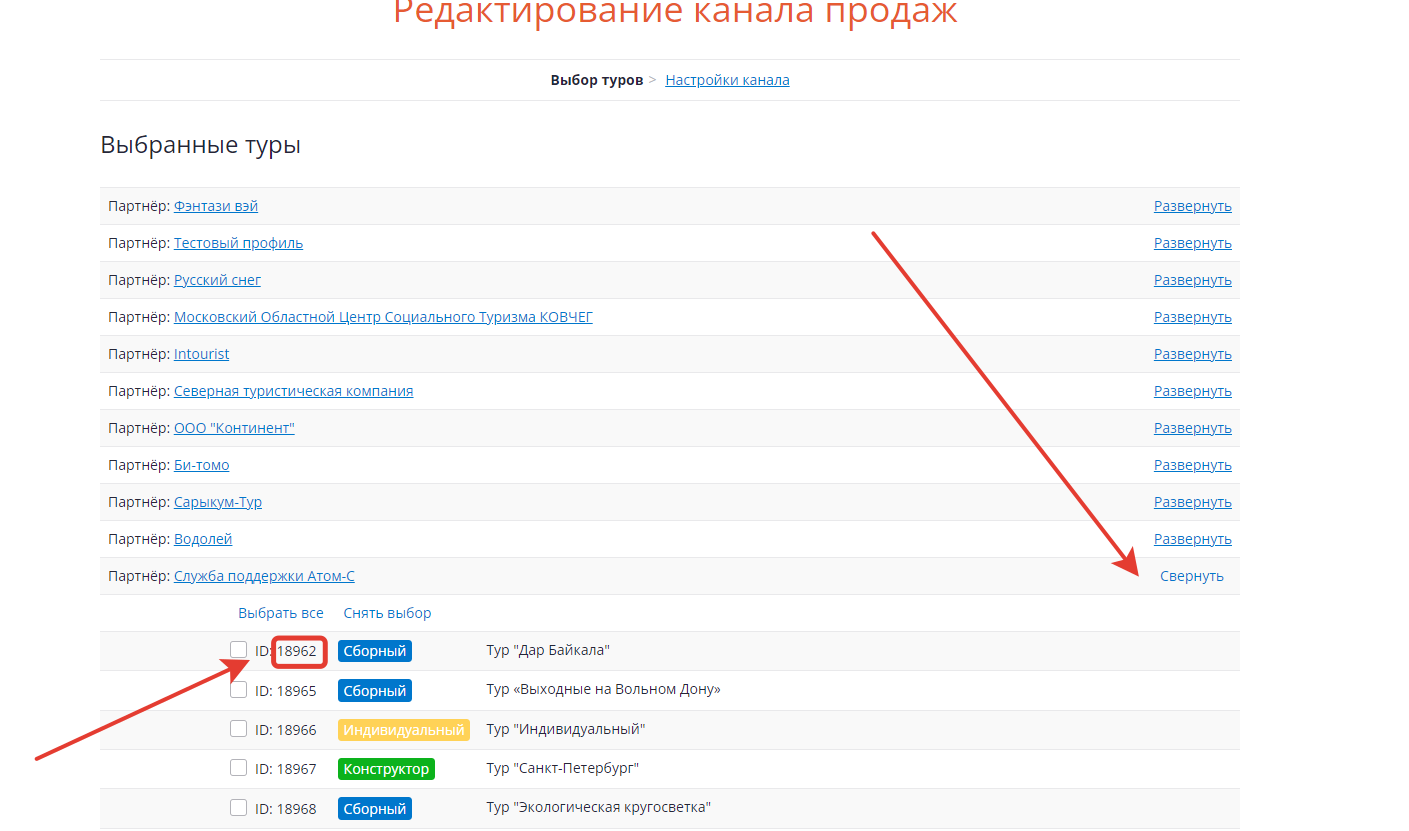
Идентификатор тура
Откройте ваш розничный (b2c) канал продаж в режиме "редактировать" и нажмите "развернуть" напротив организации, которая предоставляет тур. Скопируйте идентификатор и вставьте в код.

Установите кнопку бронирования на сайт
На страницу с описанием тура добавьте код кнопки бронирования. Для автоматизации бронирования других туров точно так же создайте код кнопки по шаблону и установить на страницу с описанием тура.
Виджет бронирования на страницу тура
Вы можете добавить виджет бронирования непосредственно на страницу тура на своём сайте. Для этого используется код со страницы бронирования.
Загрузите страницу бронирования на сайт
Для работы виджета необходимо загрузить страницу бронирования в корень сайта: https://start.atom-s.com/booking_page.zip
Создайте код виджета
Дорабатываем код: прямо в скрипте указывает параметры ID канала продаж и ID тура (Где найти индетификаторы?). Добавляем полученный код на страницу соответствующего тура:
<div style="max-width: 1200px; margin: 20px auto">
<div id="booking">
<script src="https://atom-s.com/script.js"></script>
<script type="text/javascript">
getAtomSBookingScript(function () {
function getParameterUrlParam(name) {
name = name.replace(/[\[\]]/g, '\\$&');
let url = window.location.href,
regex = new RegExp('[?&]' + name + '(=([^]*)|&|#|$)'),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, ' '));
}
var atomBooking = new window.atomSBooking();
atomBooking.initialize('booking', {
"host": 'atom-s.com',
"locale": 'ru',
"apiVersion": "v2",
"apiKey": 'Ключ канала продажи', // Ключ канала продажи
"tourSlug": 'ID тура', // ID тура
}, null, null);
atomBooking.display();
});
</script>
</div>
</div>
Установка модуля бронирования на Тильду
Вам нужно создать страницу бронирования и загрузить туда специальный код. Для каждого тура нужно сформировать кнопки с уникальной ссылкой на бронирование, указав путь к странице бронирования, канал продаж и идентификатор.
Создайте страницу для бронирования
Создайте отдельную страницу для бронирования, например /booking. Добавьте на эту страницу код:
<div style="max-width: 1200px; margin: 20px auto">
<style>div#booking a {color:#03b2cb;} div#booking a.btn{color:#000;}div#booking a.btn-green{color:#fff;}</style> <div id="booking"> <script src="https://atom-s.com/script.js"></script> <script type="text/javascript"> getAtomSBookingScript(function () { function getParameterUrlParam(name) { name = name.replace(/[\[\]]/g, '\\$&'); let url = window.location.href, regex = new RegExp('[?&]' + name + '(=([^&#]*)|&|#|$)'), results = regex.exec(url); if (!results) return null; if (!results[2]) return ''; return decodeURIComponent(results[2].replace(/\+/g, ' ')); } var atomBooking = new window.atomSBooking(); atomBooking.initialize('booking', { "host": 'atom-s.com', "locale": 'ru', "apiVersion": "v2", "apiKey": getParameterUrlParam('showcase'), "tourSlug": getParameterUrlParam('tour'), }, null, null); atomBooking.display(); }); </script> </div> </div>
Создайте код кнопки
Создайте код кнопки из шаблона, приведённного ниже:
<a style="display: inline-block; cursor: pointer; background-color: #007cf0; color: #fff;border: none; border-radius: 3px; padding: 0 20px; vertical-align: middle; font-size: 1rem; line-height: 42px; text-align: center; text-decoration: none; font-weight: 600; text-transform: none;"
href="доменое имя сайта/booking?showcase=идентификатор канала продажи&tour=идентификатор тура">
Забронировать тур //Текст кнопки
</a>
В шаблоне замените:
- Путь к странице /booking на вашем сайте
- Идентификатор канала продаж
- Идентификатор тура
Должно получиться:
<a style="display: inline-block; cursor: pointer; background-color: #007cf0; color: #fff;border: none; border-radius: 3px; padding: 0 20px; vertical-align: middle; font-size: 1rem; line-height: 42px; text-align: center; text-decoration: none; font-weight: 600; text-transform: none;"
href="https://atom-s.com/booking?showcase=87d22e04-5a98-4667-a70a-11d4d2bcd820-d4d62120801188c380b7e6f890efef6b&tour=27190">
Забронировать тур //Текст кнопки
</a>