Модуль Календарь
Как работает модуль Календарь
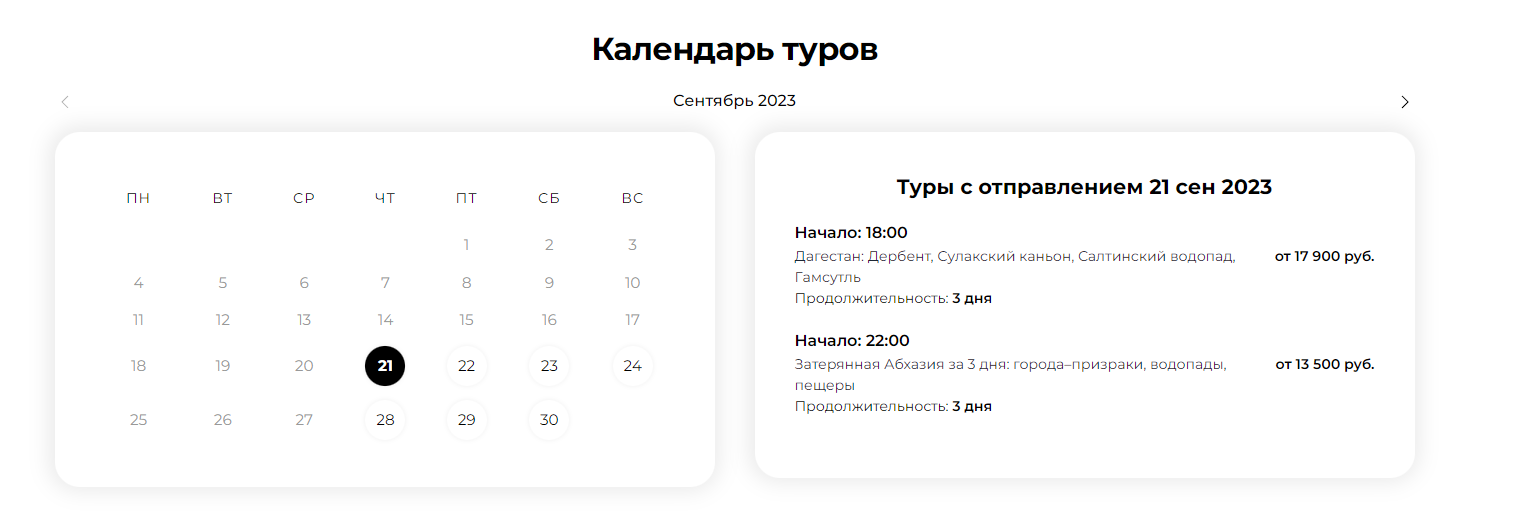
Модуль Календарь позволяет выводить на сайт расписание по турам и экскурсиям в виде интерактивной календарной сетки.
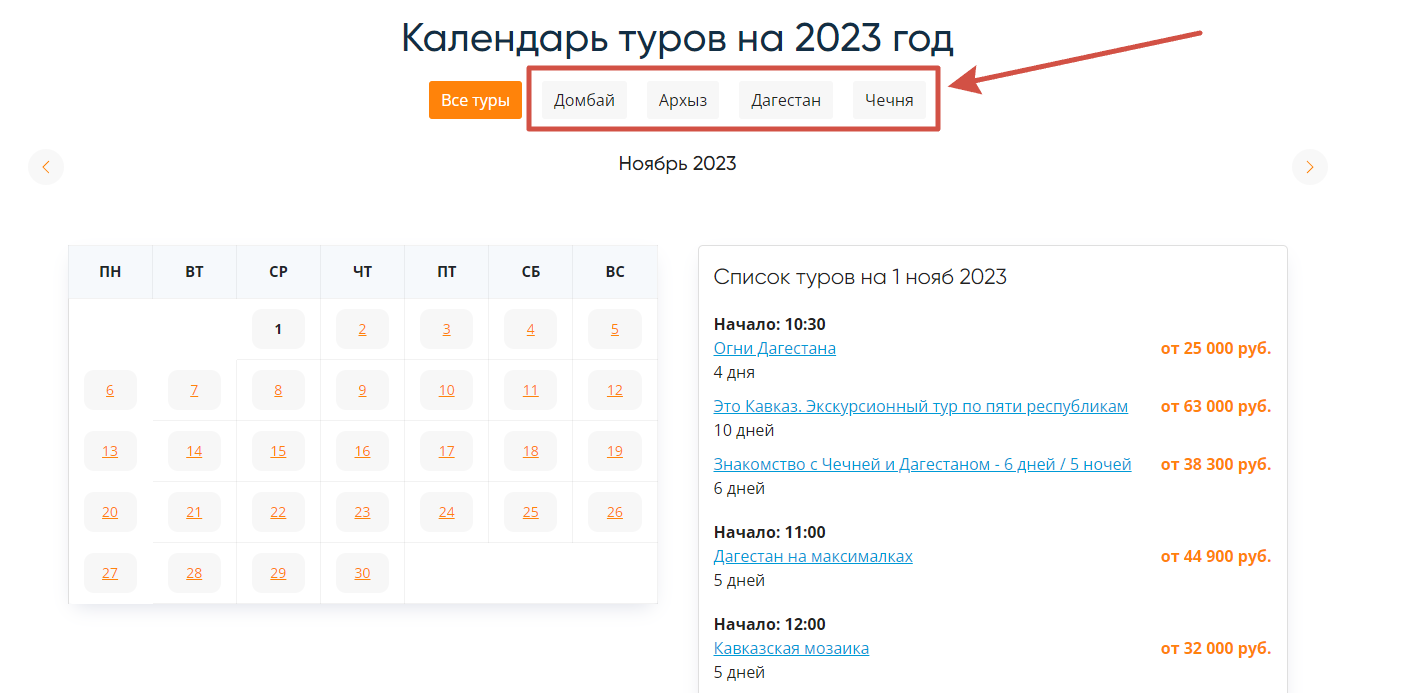
На сайте это может выглядеть так:

Чтобы вывести календарь на сайт, нужно создать и настроить модуль в ЛК Коннект и добавить его на сайт с помощью конструктора YOOTheme.
Создание модуля
Создайте и настройте модуль в ЛК Коннект
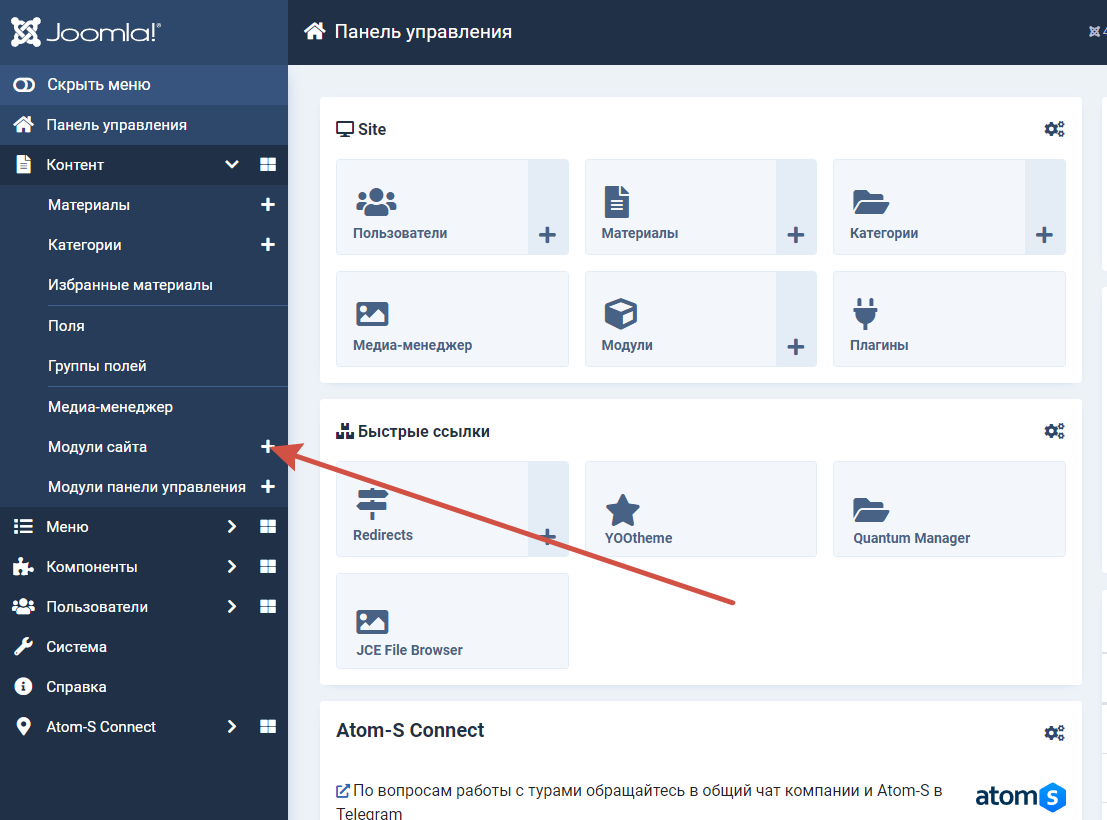
Создайте новый модуль в разделе "Контент" - "Модули сайта".

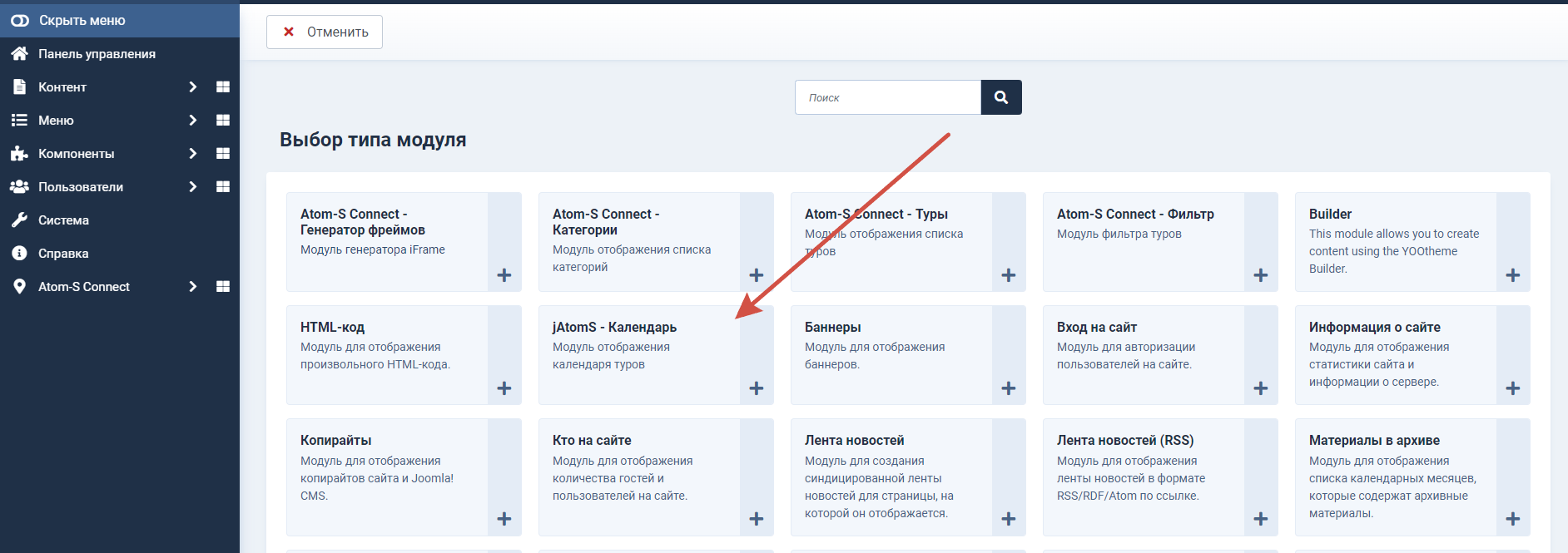
Выберите тип модуля "jAtomS - Календарь".

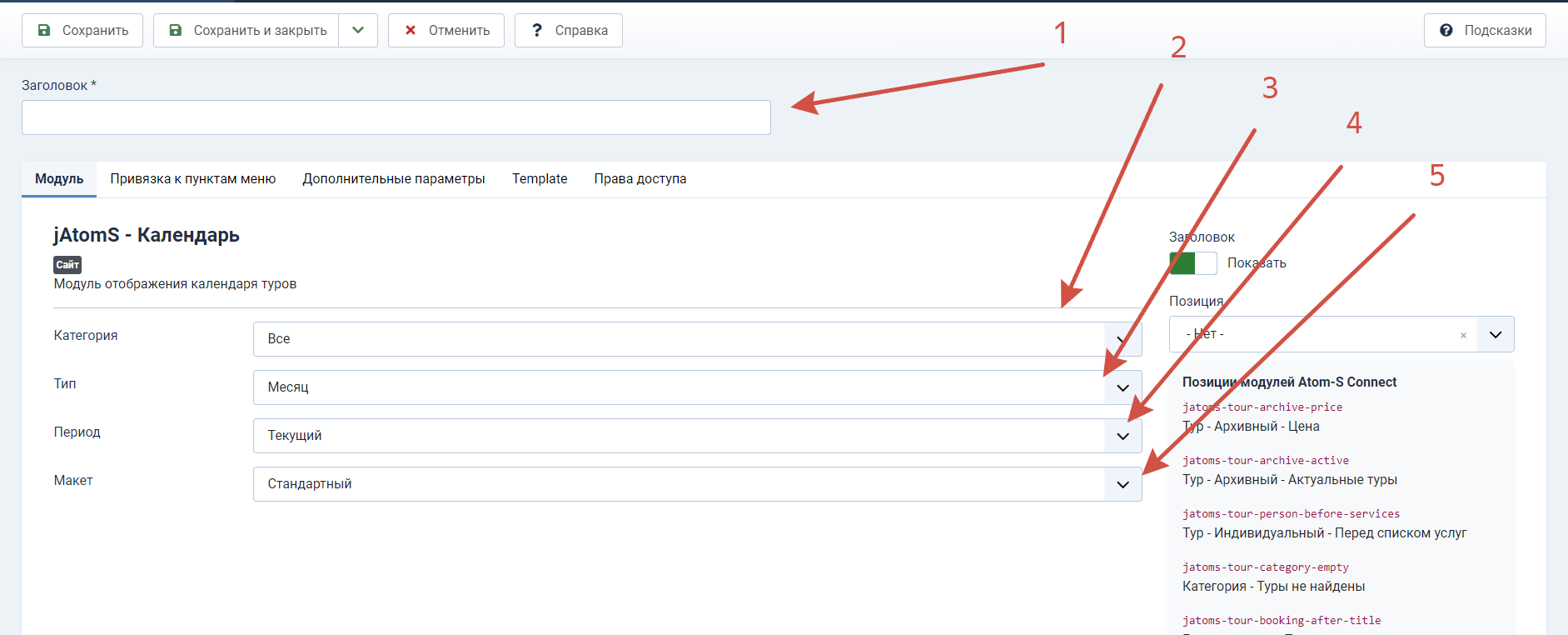
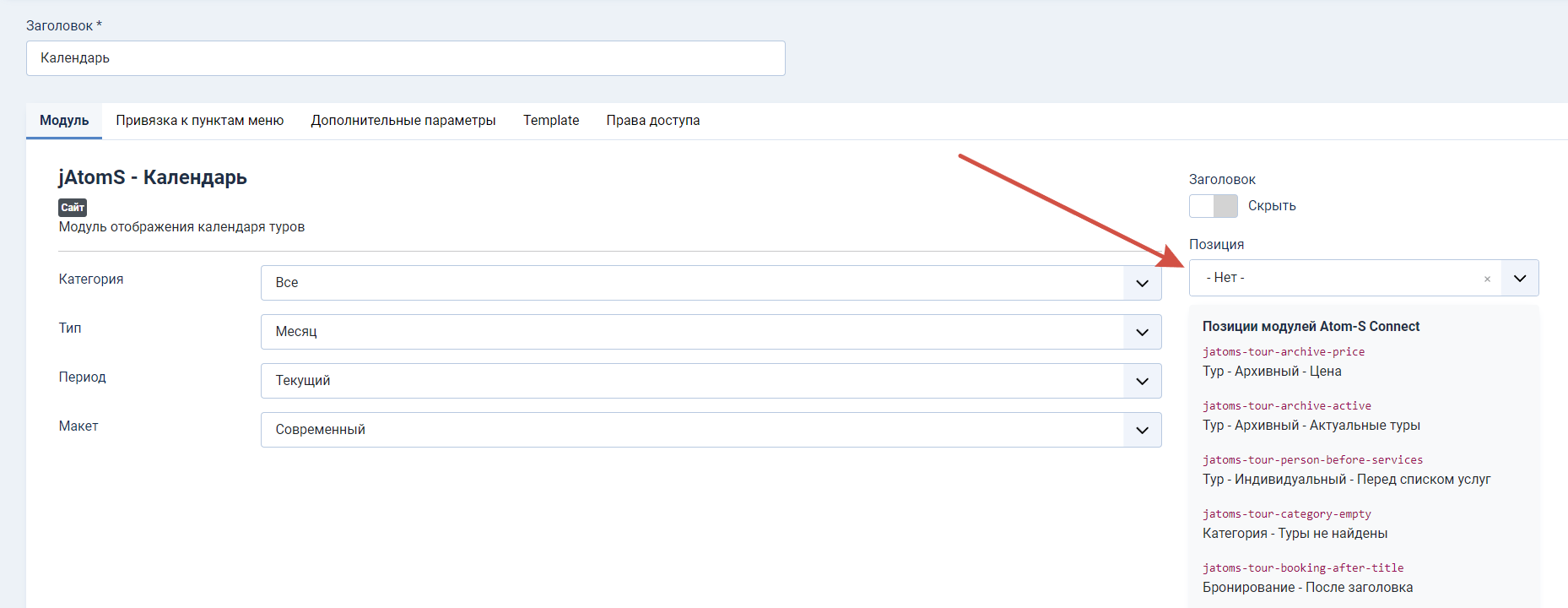
В модуле сделайте следующие настройки:
- Укажите заголовок.
- Выберите категорию с турами. Туры с этой категорией будут автоматически попадать в календарь.
- Выберите тип календаря.
- Выберите период.
- Выберите макет.
Сохраните настройки.

Вывод календаря на сайт
С помощью конструктора можно добавить календарь на любую страницу, которая не является категорией Атом-С.
Выведите модуль на сайт с помощью конструктора YOOtheme
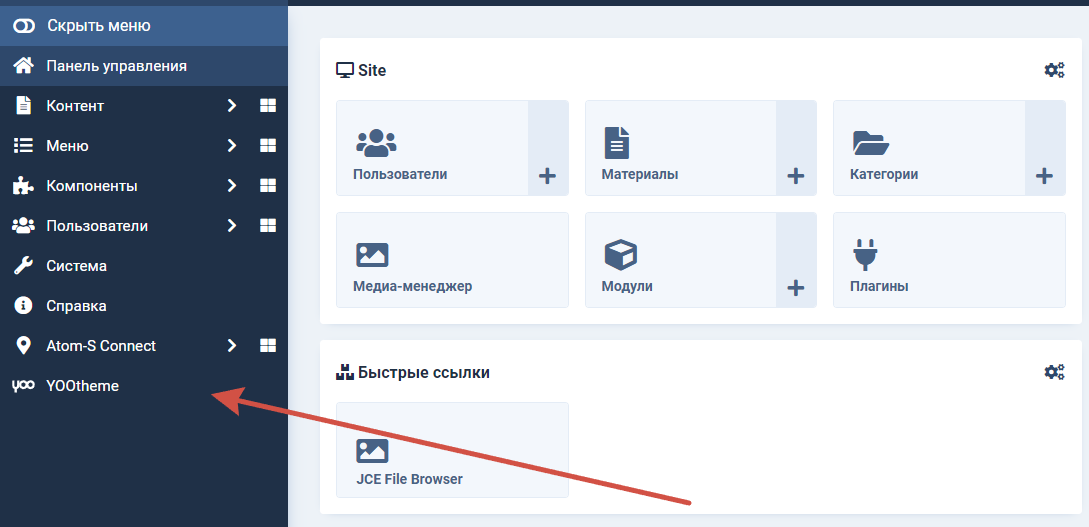
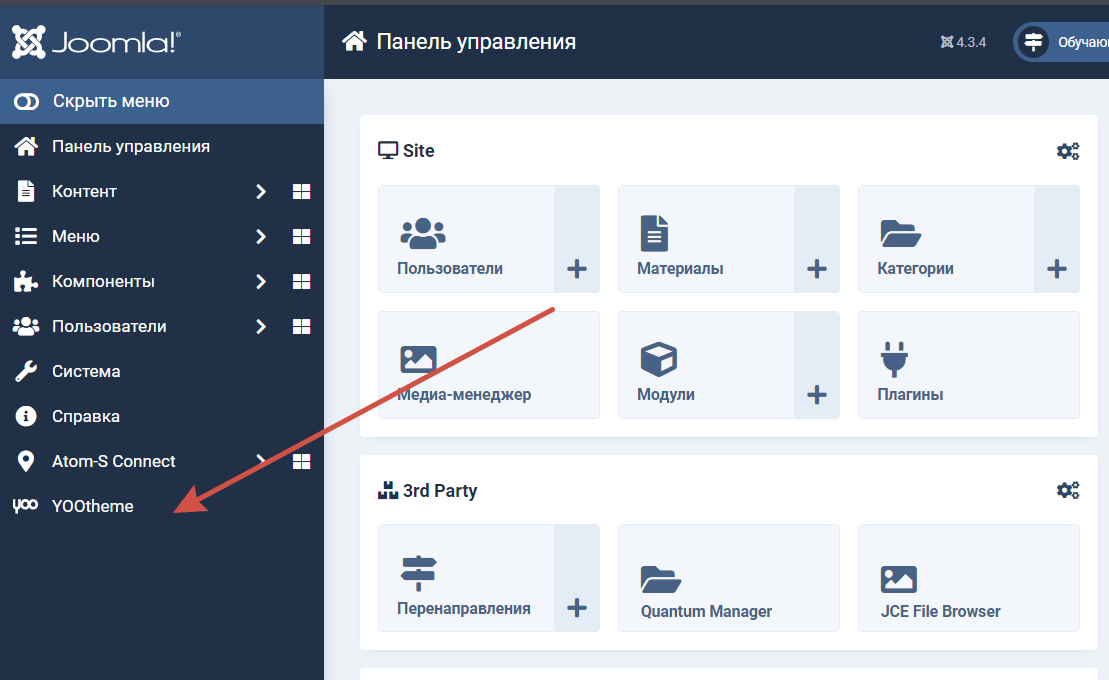
В ЛК Коннект откройте конструктор YOOTheme.
Кнопка конструктора расположена в боковом меню.

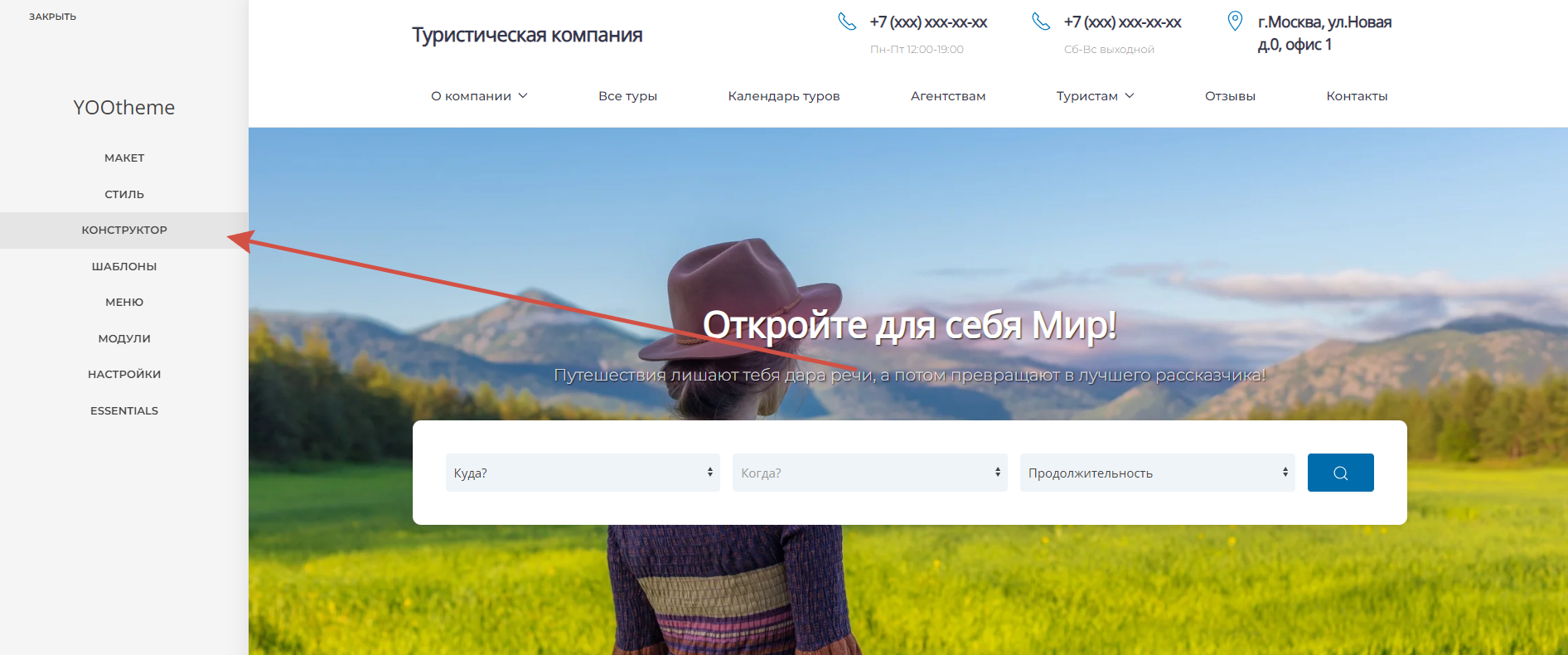
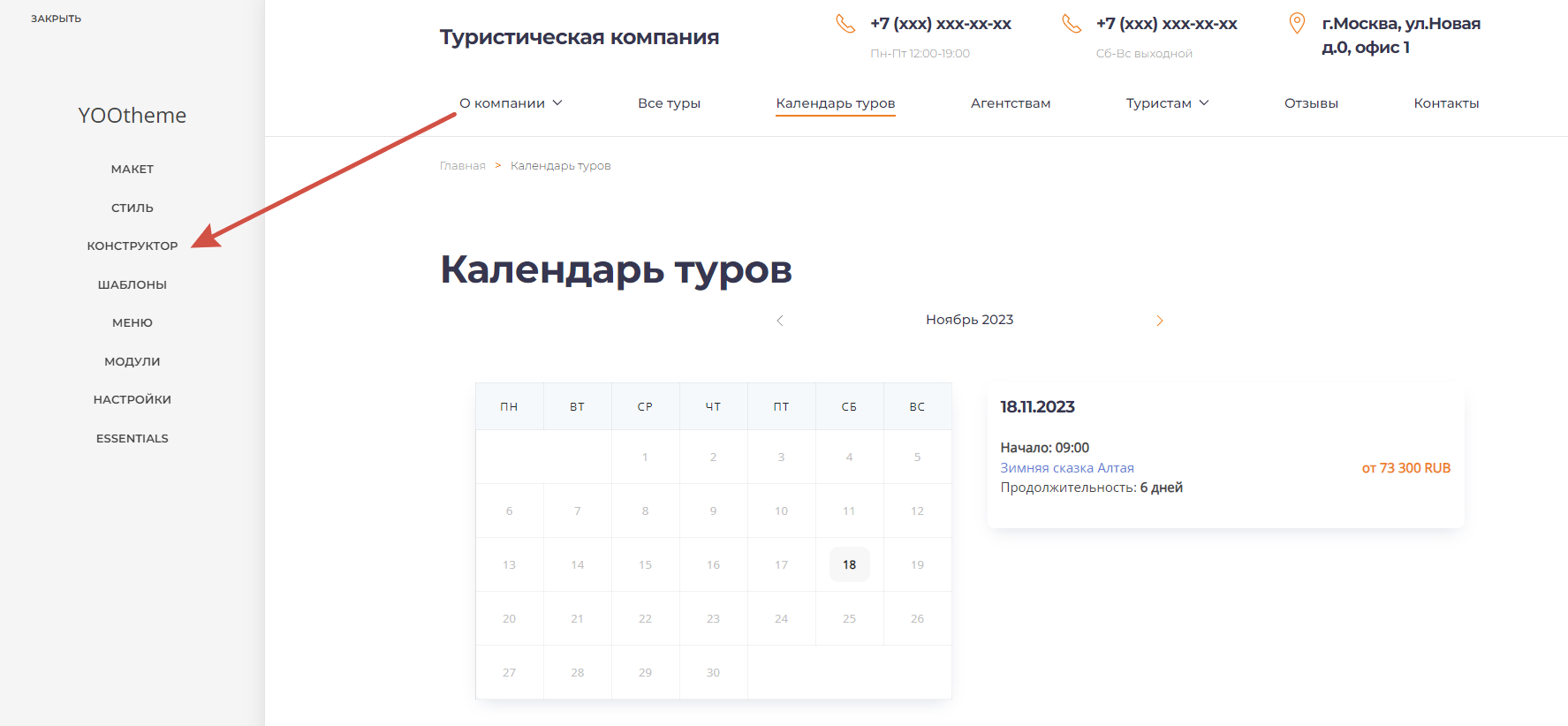
Отройте страницу сайта, на которую хотите добавить календарь, и нажмите "конструктор" в панели YOOtheme.

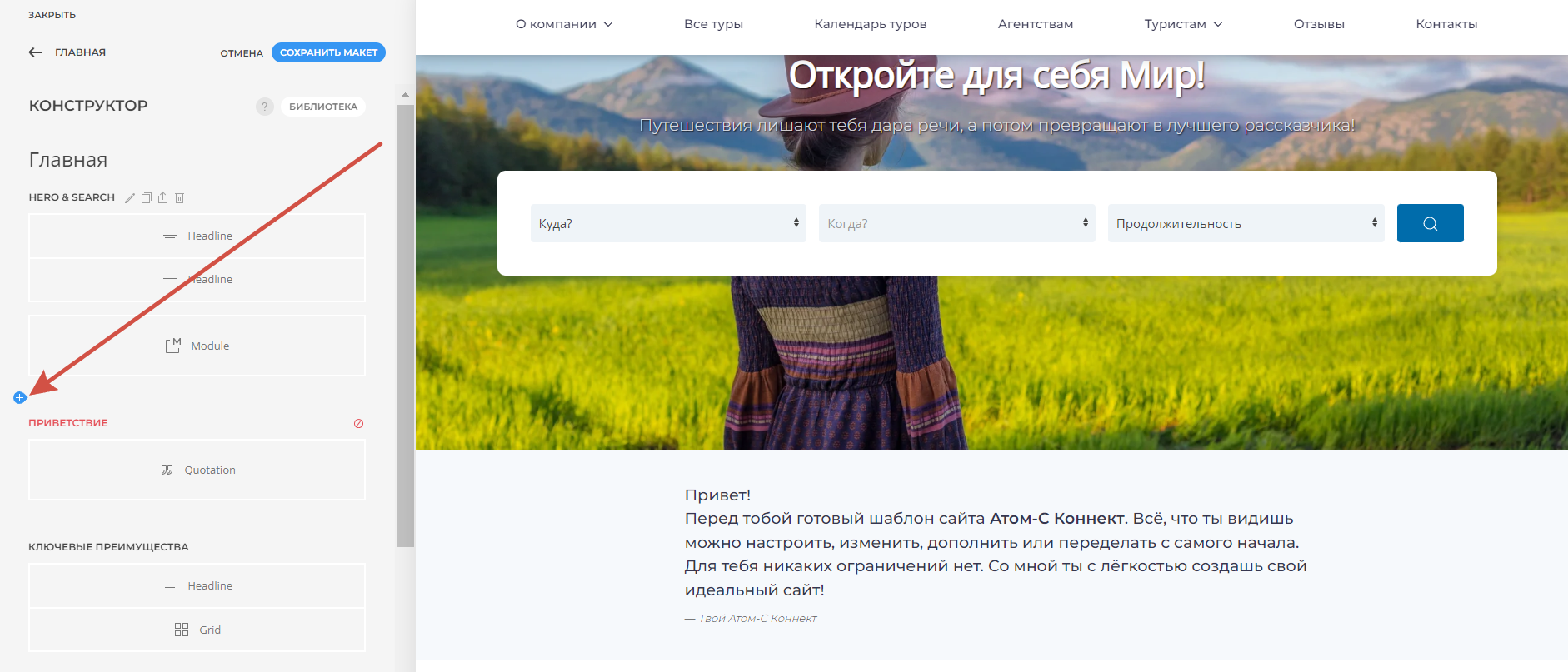
Добавьте новый раздел в том месте, где будет отображаться календарь.

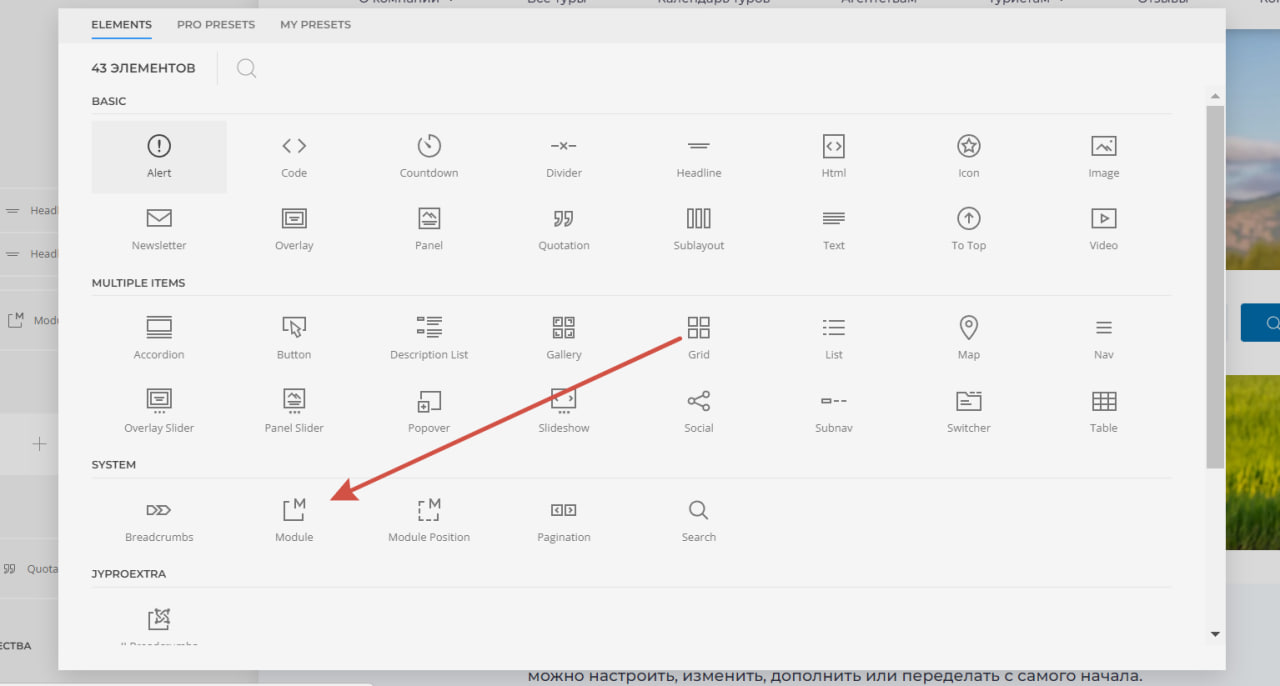
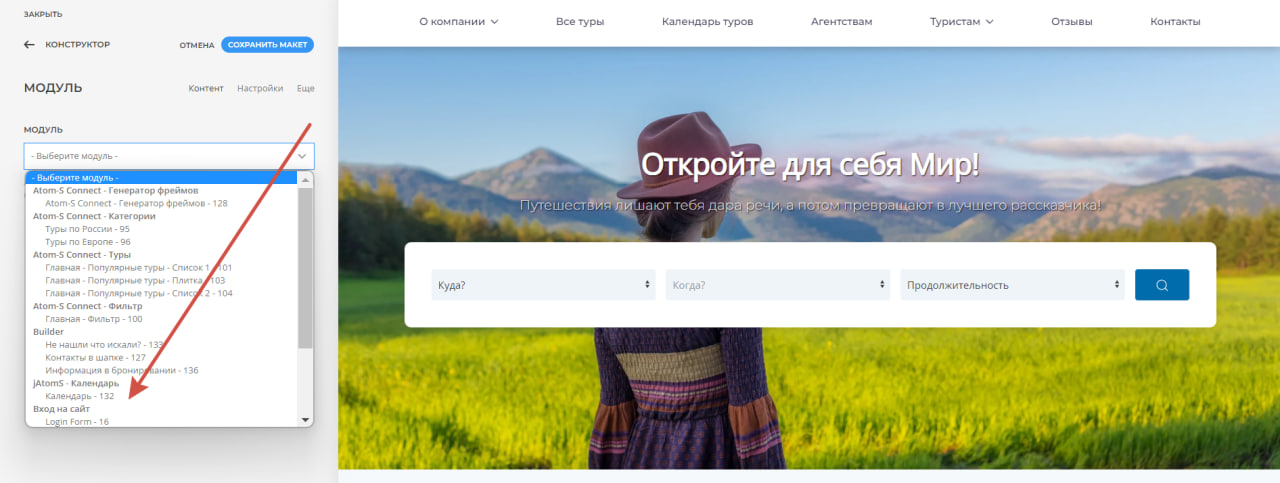
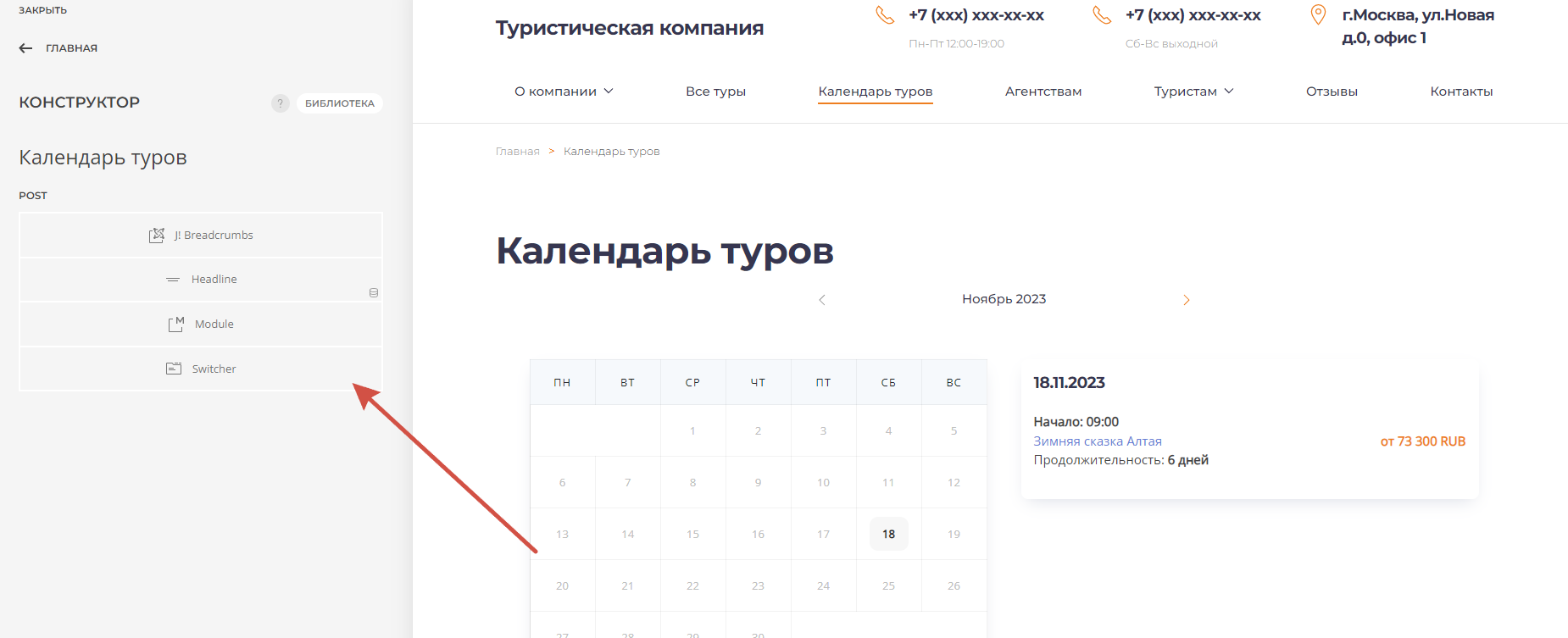
Нажмите на добавленный раздел и выберите элемент "Module".

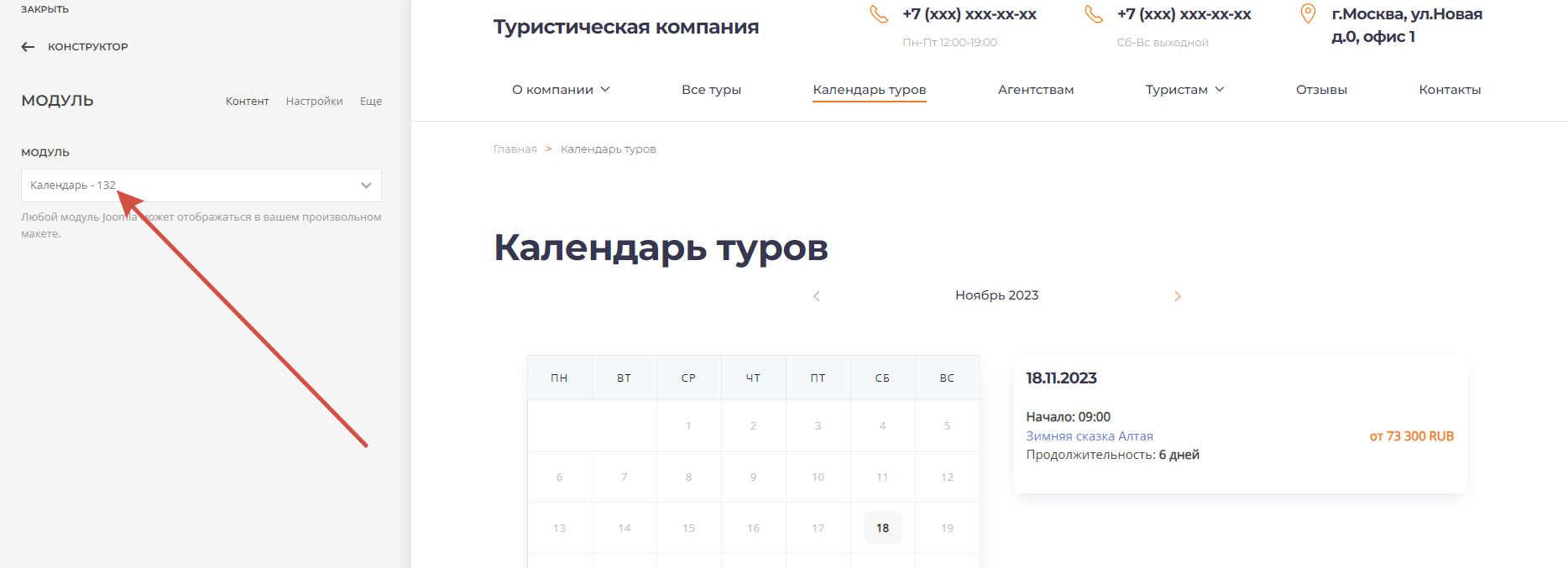
Нажмите на раздел с модулем и выберите модуль календаря, который создавали в ЛК Коннект.

Как создать вкладки для переключения в календаре
Видеоинструкция - https://disk.yandex.ru/i/0gSoZE0c_kTQpQ
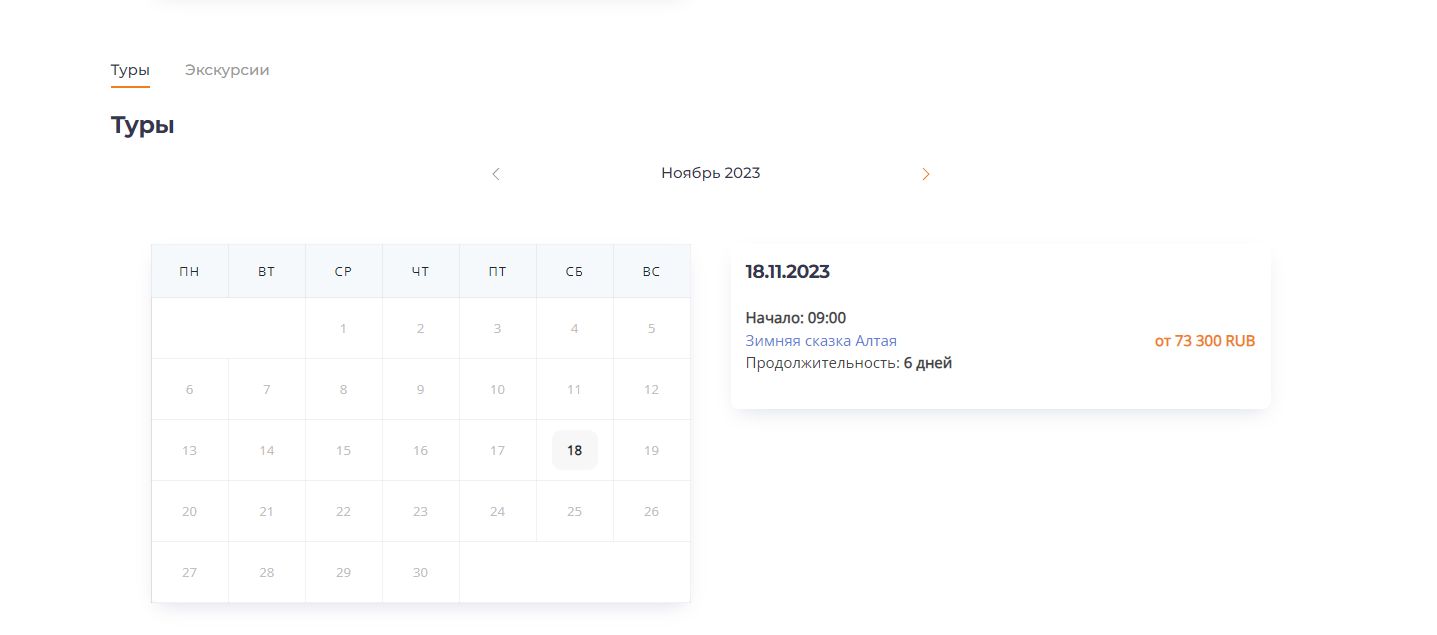
Вы можете добавить в календарь вкладки для переключения по категориям. В каждой вкалдке будет отображаться расписание нужной категории. Это может выглядеть так:

Откройте страницу календаря с помощью конструктора YOOtheme

Перейдите на страницу с календарём и откройте конструктор

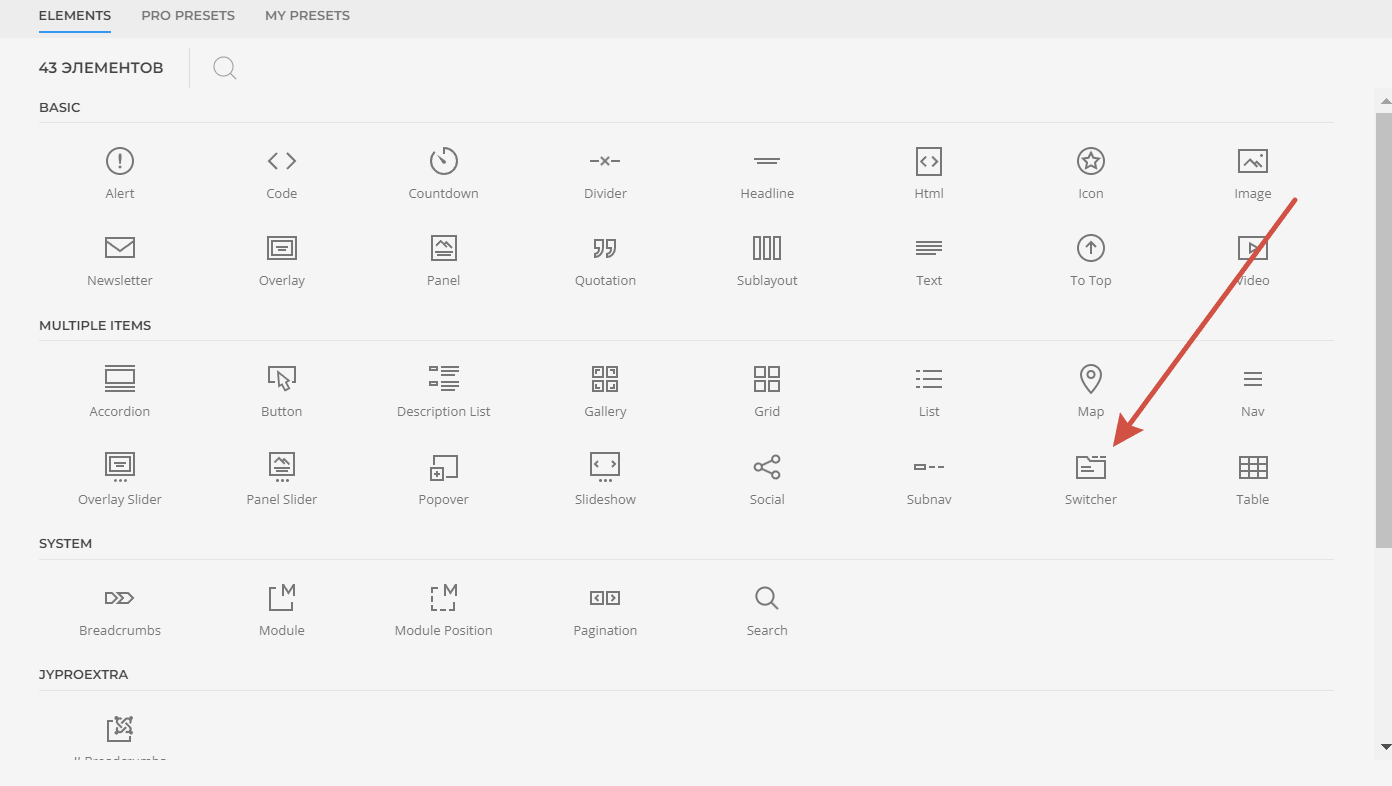
Добавьте элемент с переключателем

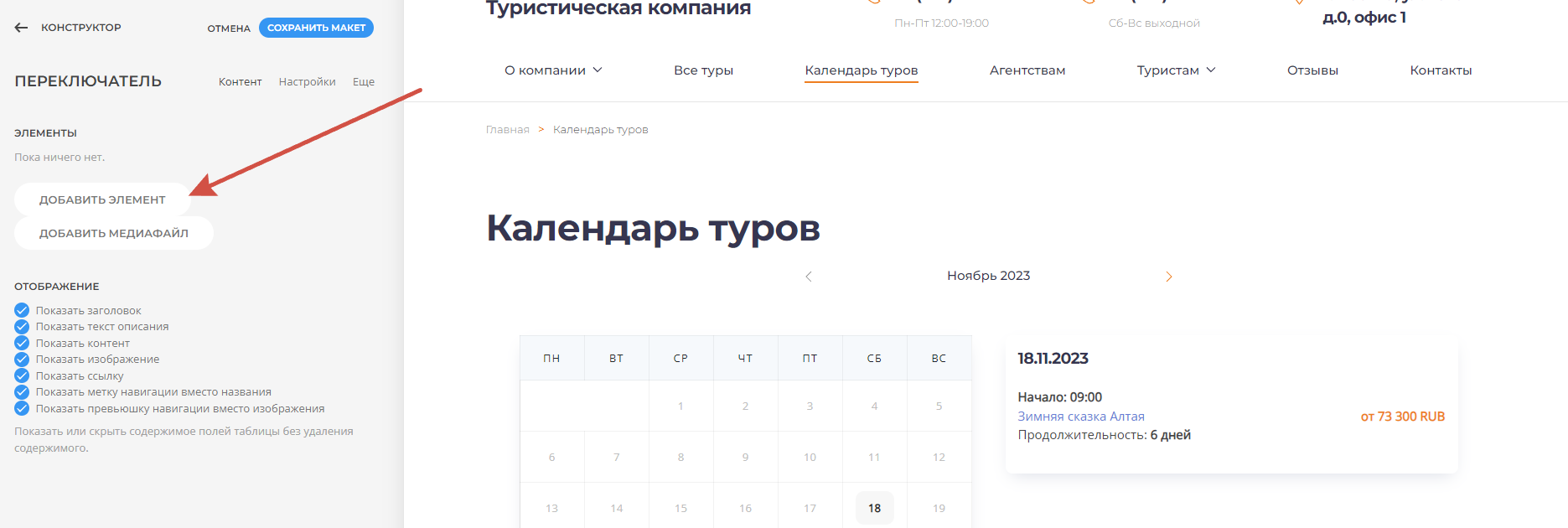
В переключателе укажите заголовков для вкладок. Нажмите "Добавить элемент" и укажите название для заголовка.

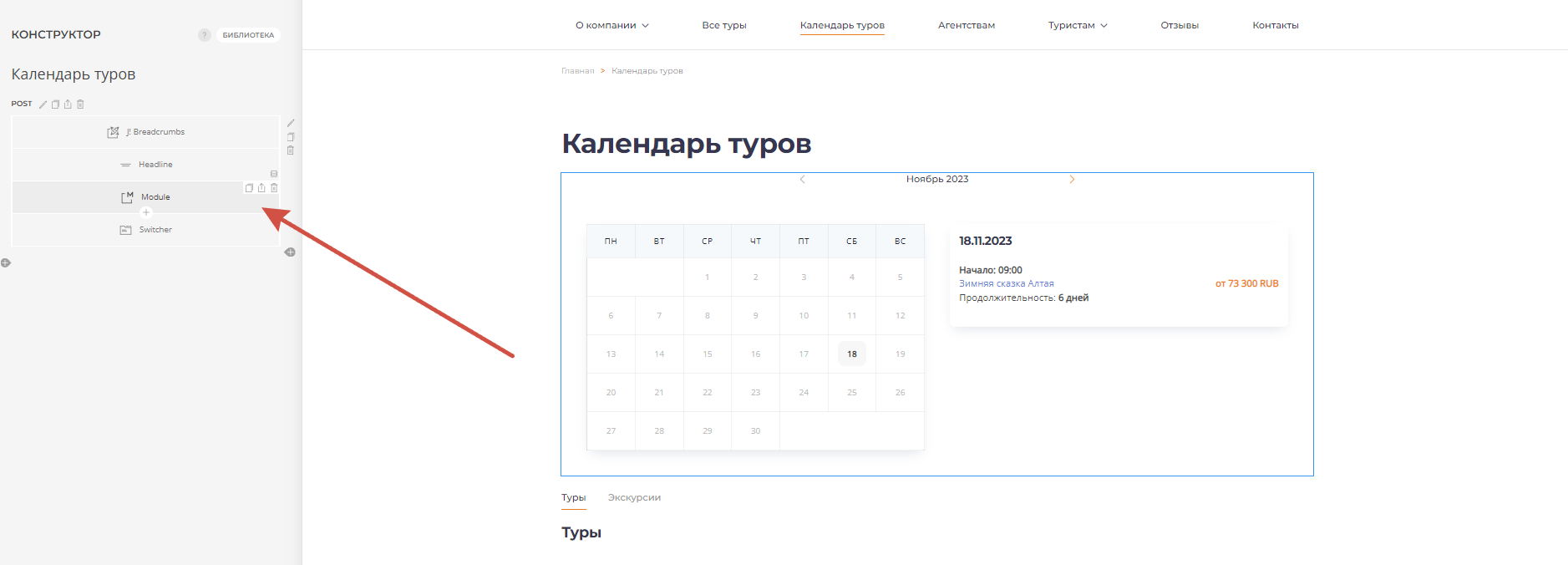
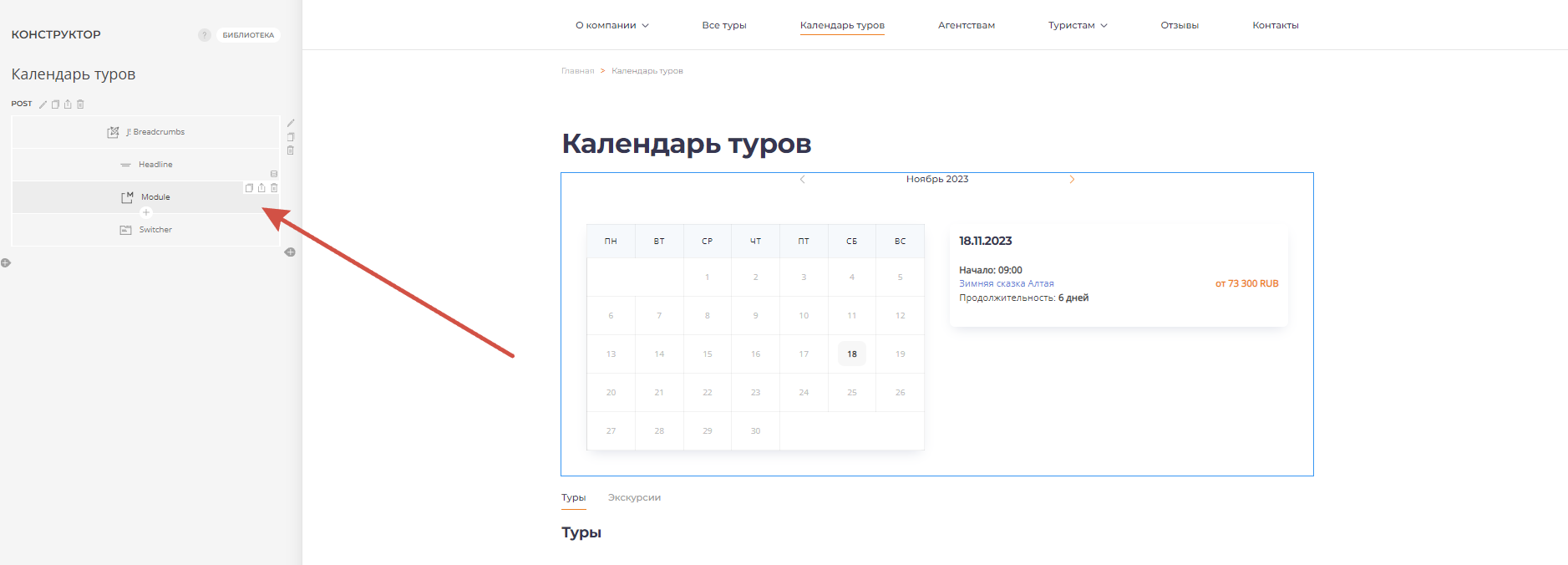
На странице теперь видно календарь и вкладки. Модуль календаря нужно перенести в эти вкладки.

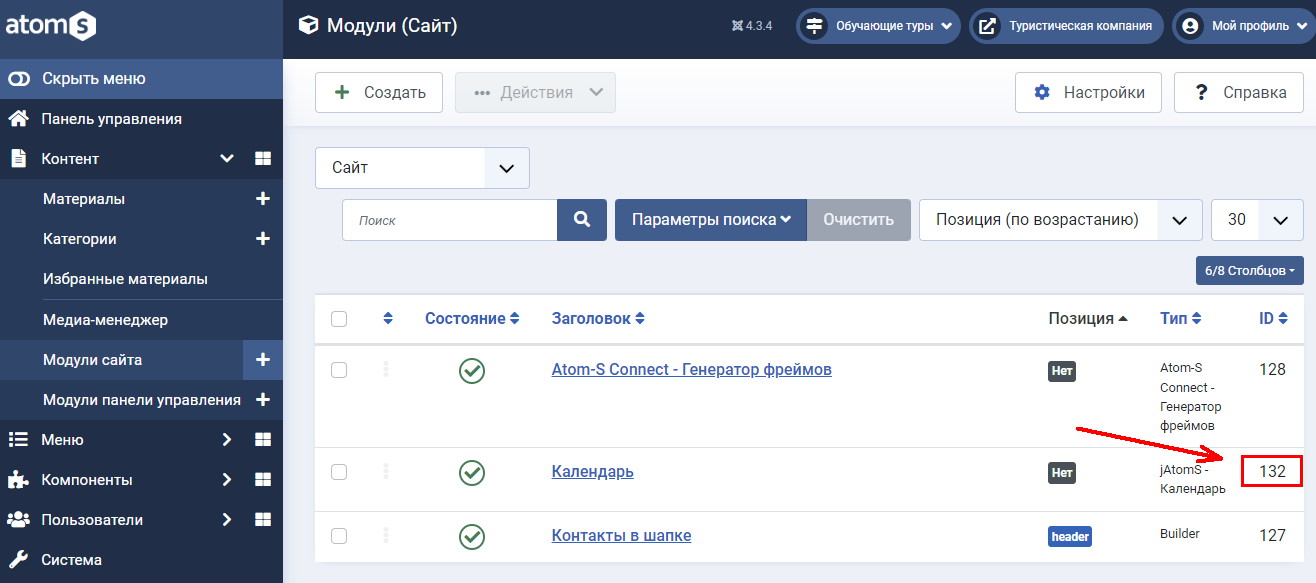
Чтобы перенести модуль во вкладки нужно открыть модуль календарь и скопировать идентификатор модуля

Скопируйте идентификатор

Перейдите в элемент переключателя

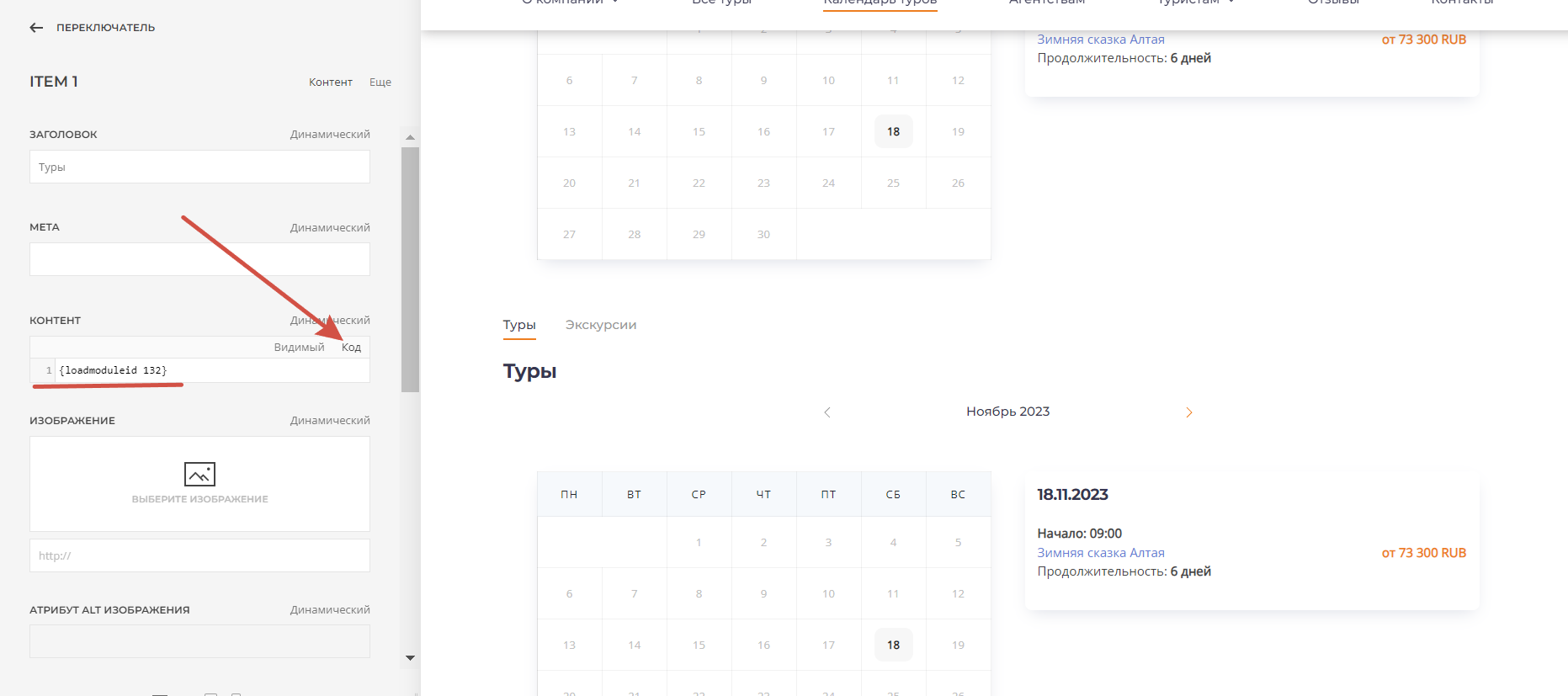
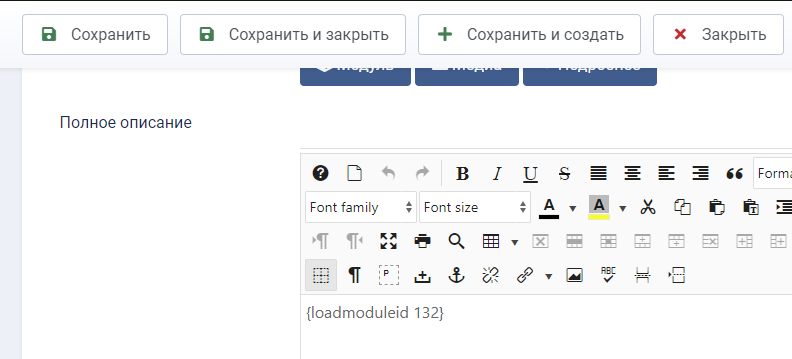
Откройте нужный элемент переключателя и в поле "Контент" добавьте в него шорткод . Поле "Контент" нужно переключить в режим "Код".
Обратите внимание, что 132 это просто пример, идентификатор вашего модуля может отличаться. При добавлении шорткода

Теперь во вкладке выводится календарь

Теперь нужно создать ещё один модуль календарь и привязать к нему нужную категорию (Как это сделать?). После этого добавьте шорткод загрузки модуля для остальных вкладок. {loadmoduleid id} - id измените на идентификатор модуля.
Вывод модуля Календарь внутри фрейма
По умолчанию во фрейме можно показать список туров только в режиме списка или набор карточек. Также вы можете вывести все туры в режиме календаря.
Фрейм показывает любую информацию из категории туров: заголовок, описание, а также элементы фильтрации и переключения вида отображения туров. Модули сайта можно встраивать в части других страниц сайта с помощью конструктора страниц и/или шорткодов.
Создайте и настройте модуль в ЛК Коннект
Создайте и настройте модуль Календарь. Как это сделать?
Установите настройку "Позиция - Нет"

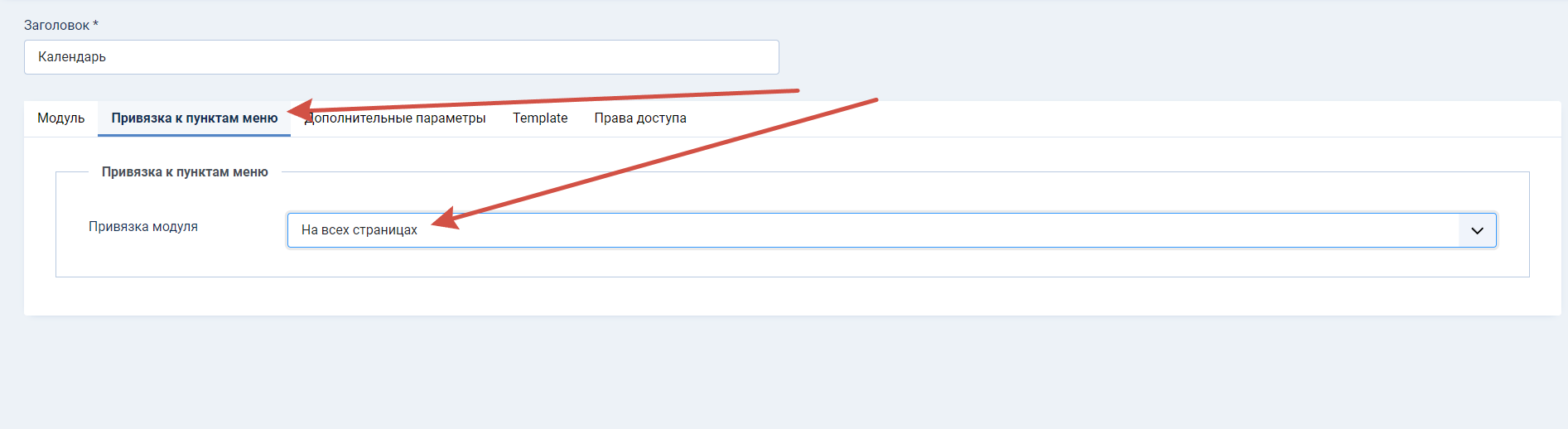
Перейдите в раздел "Привязка к пунктам меню" и установите настройку "На всех страниах".

Сохраните модуль и запомните его ID.

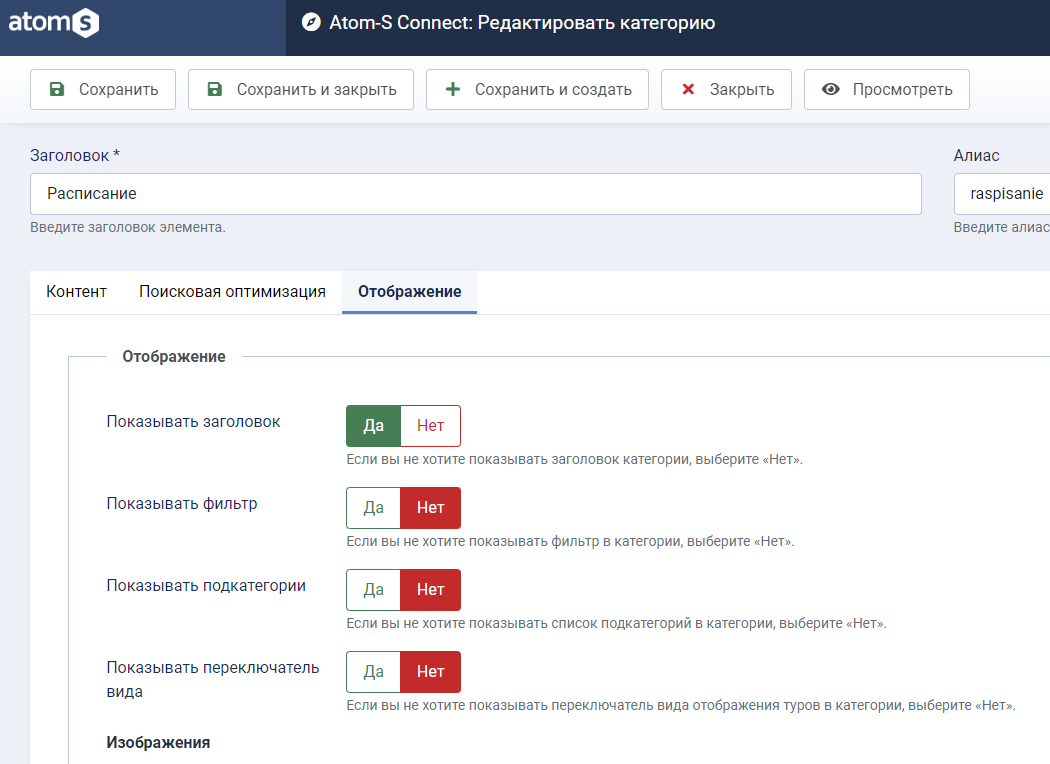
Создайте служебную категорию для вывода календаря туров
В настройках отображения категории выключить показ Фильтра, подкатегорий и переключателя вида.

В полном опиcании категории напишите шорткод для вставки модуля в формате {loadmoduleid ID} (вместо ID укажите идентификатор модуля) и сохраните категорию.

Добавьте скрытый пункт меню для созданной категории
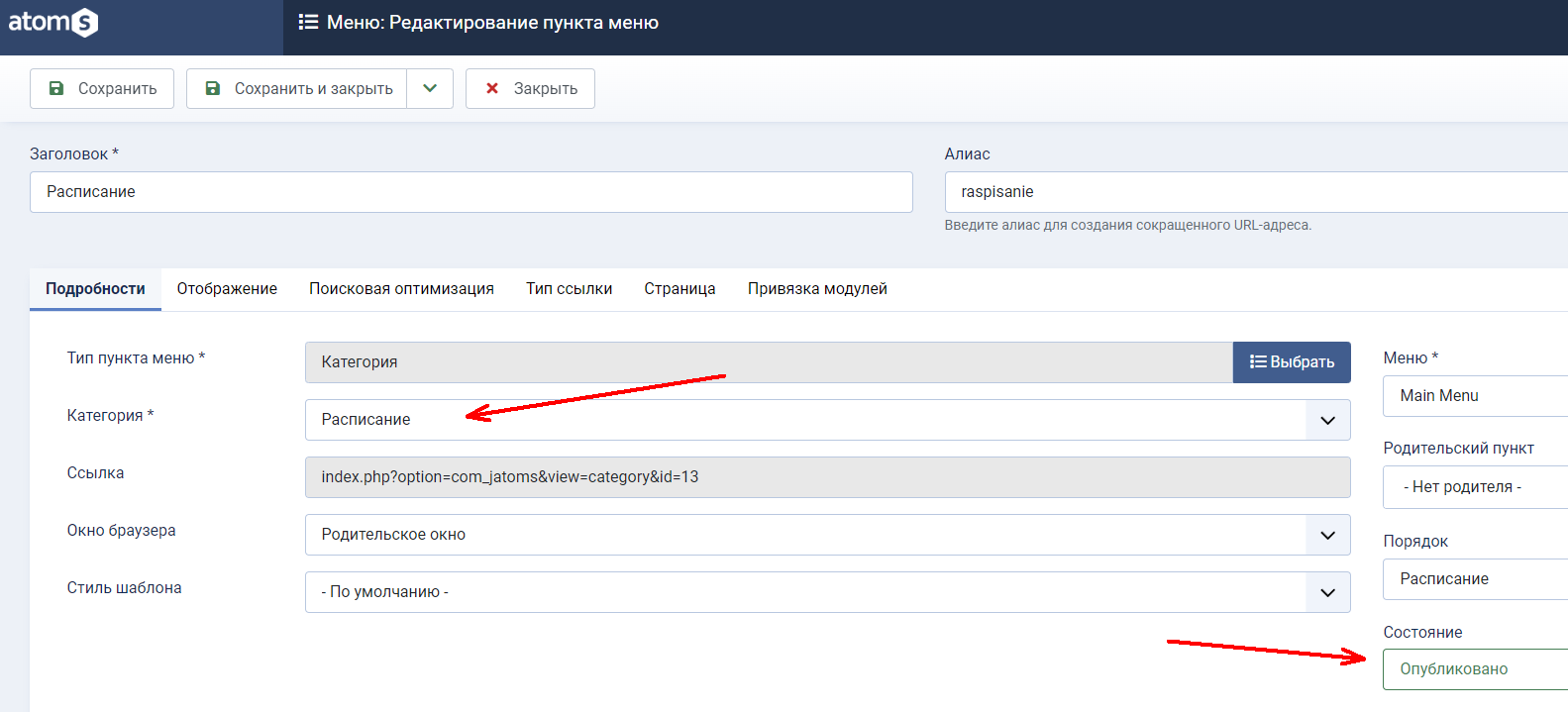
Создайте пункт меню с типом "Atom-S Connect - Категория" и прикрепите к нему категорию календаря. Как создать пункт меню для вывода категорий?

В пункте меню перейдите в раздел "тип ссылки" и скройте категорию.