Мета-теги туров и категорий
В данной инструкции мы расскажем, как:
1. Прописать уникальные мета-теги Title и Descritption для каждой страницы категории или тура.
2. Отредактировать стандартные или настроить свои шаблоны генерации мета-тегов.
Title — это имя страницы, отображаемое во вкладках, закладках браузера и поисковой выдаче в виде ссылки.
Description — это мета-тег, используемый с целью составления и отображения краткого описания страницы. В некоторых случаях, этот текст может попадать в описание страницы в выдаче поисковой системы.
Как прописать уникальные мета-теги
1. Заходим в Компоненты - jAtomS. Если необходимо прописать мета-теги для Категории, то заходим в раздел Категории. Если для отдельного тура, то в раздел Туры.
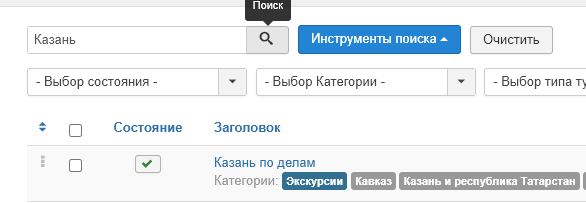
2. Находим в списке нужный тур или категорию. Если их много в списке, то можно воспользоваться поиском по названию.

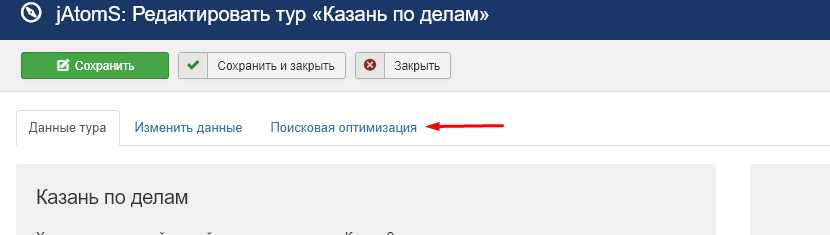
3. Переходим в редактирование элемента и идём на вкладку "Поисковая оптимизация".

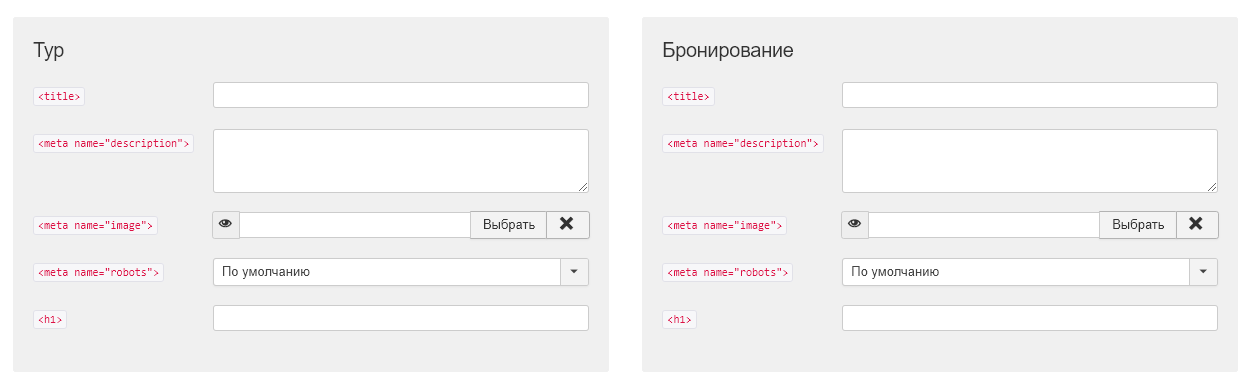
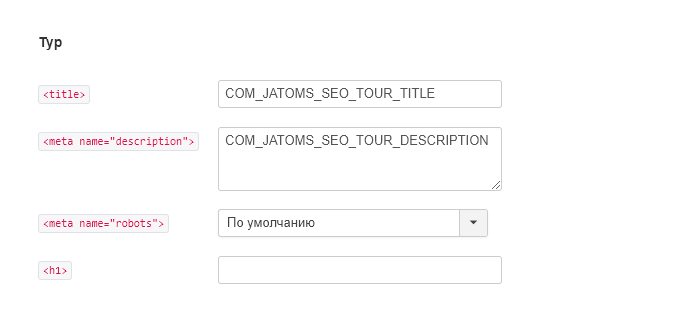
Вкладка "Поисковая оптимизация" в туре

Здесь можно прописать уникальные мета-теги и заголовок h1 для самой страницы тура и для страницы бронирования этого тура.
Значения, которые будут прописаны в эти поля вручную будут иметь больший приоритет, чем те, которые формируются автоматически.
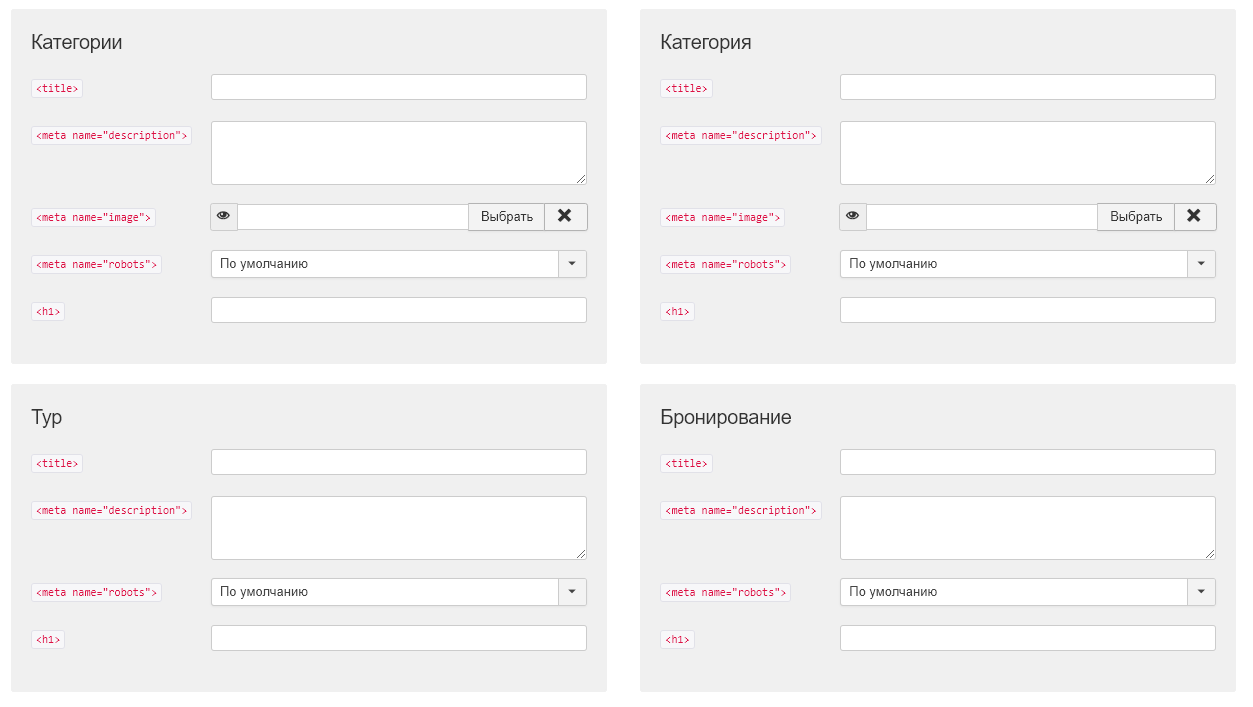
Вкладка "Поисковая оптимизация" в Категории

На вкладке поисковой оптимизации для Категории можно прописать:
1. Мета-теги для самой категории (блок Категория).
2. Шаблон мета-тегов для дочерних категорий (блок Категории).
3. Шаблон мета-тегов для туров (и их стр. бронирований), у которых данная категория прописана родительской.
Использование шаблонов для мета-тегов
Для категорий и туров предусмотрено автоматическое формирование мета-тегов по шаблону.
Переменные, которые можно использовать в шаблоне:
|
Название категории: |
{category.title} |
|
Анонс категории: |
{category.introtext} |
|
Название тура: |
{tour.name} |
|
Тип тура: |
{tour.type} |
|
Продолжительность тура: |
{tour.duration} |
|
Стоимость тура: |
{tour.price} |
|
Название сайта: |
{global.sitename} |
Шаблоны мета-тегов для тура, которые используется по умолчанию:
Title: Экскурсионный тур «{tour.name}» на {tour.duration} {tour.price}
Description: {global.sitename} представляет экскурсионный тур «{tour.name}». Стоимость тура – {tour.price}. Бронирование и подтверждение тура онлайн.
Пример мета-тегов, которые получаются по данным шаблонам:
Title:
Экскурсионный тур «Новогодние хиты Карелии» на 5 дней от 26 400 руб. за человека
Description:
ООО "Туроператор" представляет экскурсионный тур «Новогодние хиты Карелии». Стоимость тура – от 26 400 руб. за человека. Бронирование и подтверждение тура онлайн.
Вкладка "Поисковая оптимизация" в настройках компонента
В настройках компонента jAtomS можно прописать шаблоны для всех элементов каталога туров. По умолчанию заполнены только шаблоны мета-тегов для Туров.
Заходим в Компоненты - jAtomS и нажимаем Настройки (шестерёнка в правом углу).

При первой настройке данного блока вы увидите языковые константы вместо самих шаблонов. Это сделано для корректной работы мульиязычных сайтов.
Если у вас сайт на одном языке, можете заменить эти константы на сами шаблоны (шаблоны прописаны выше в разделе "Использование шаблонов для мета-тегов").
Если у вас мульиязычный сайт (сайт на нескольких языках), то в настройках поисковой оптимизации должны остаться языковые константы, а их содержимое правится по следующему алгоритму:
1. Копируем название константы, которую хотим изменить.
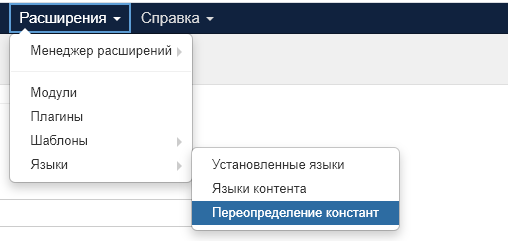
2. Идём в раздел Расширения - Языки - Переопределение констант

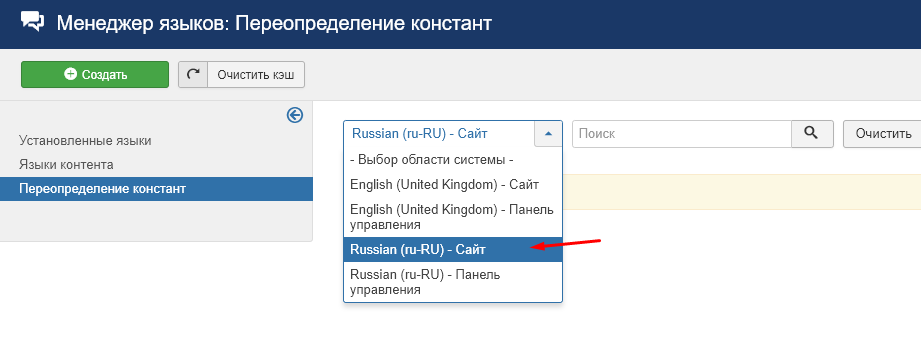
3. Выбираем язык, для которого хотим изменить константу. На скриншоте выбран русский язык. Значит эти изменения применятся для русскоязычной версии сайта. Нажимаем зелёную кнопку "Создать".

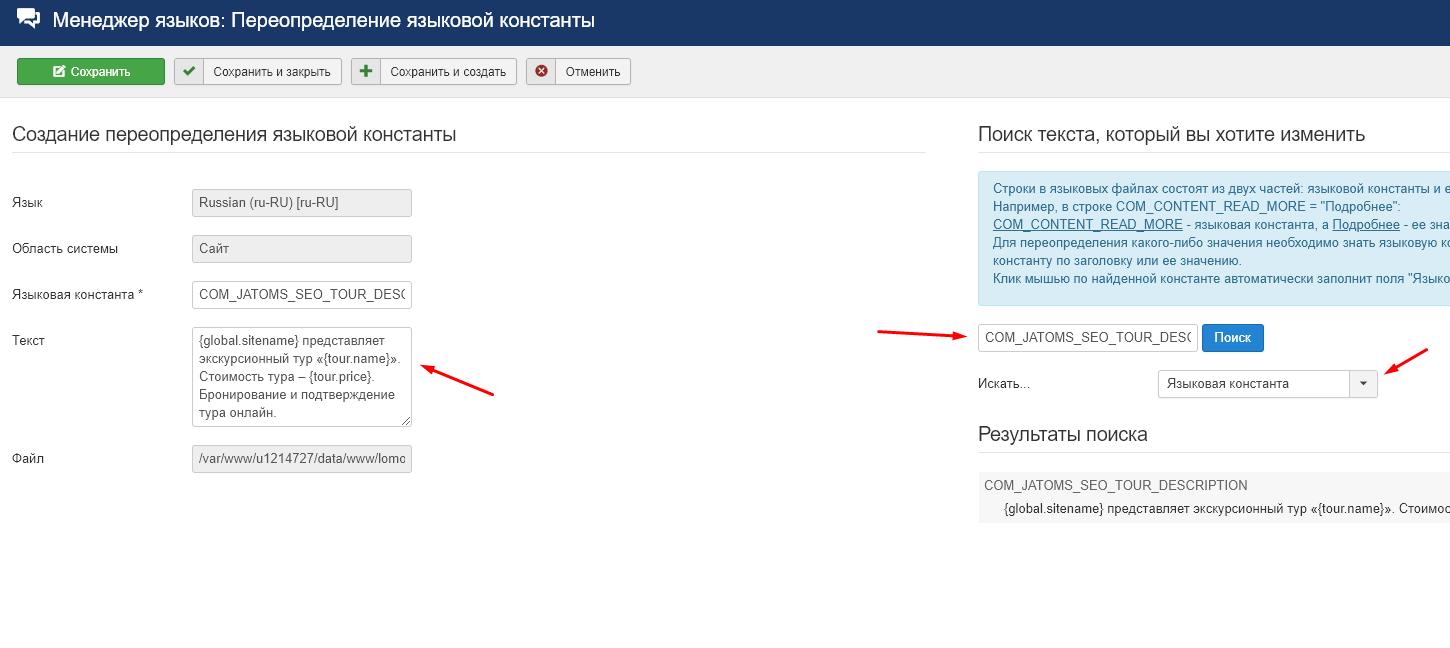
4. В окне "Переопределение языковой константы":
а) Вводим в поиске скопированное на шаге 1 название константы.
б) Вводим в поиске скопированное на шаге 1 название константы.
в) В поле "Текст" меняем содержимое на нужный текст. Здесь также можно использовать переменные для шаблонов, которые описывались выше.

5. Повторяем действие для остальных языковых версий сайта.