Статистика действий с турами и в бронировании
Настроим отслеживание следующих событий
- Переход в карточку тура.
- Нажмите на кнопку "Проверить обычное".
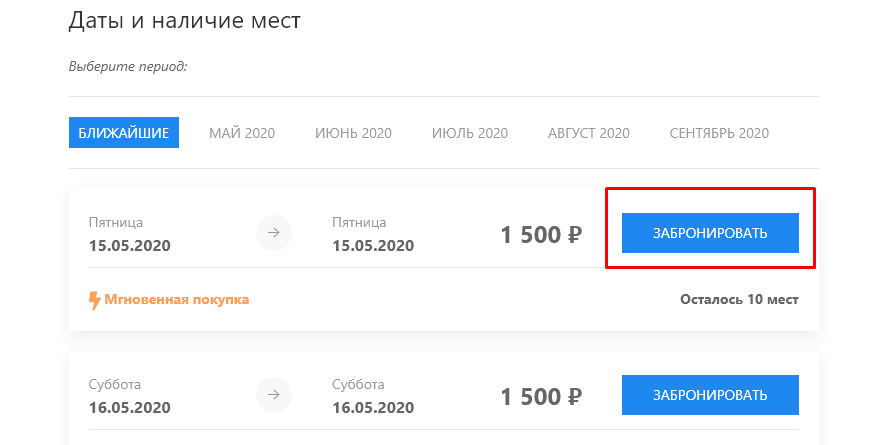
- Нажмите на кнопку "Забронировать" в регулярном туре.
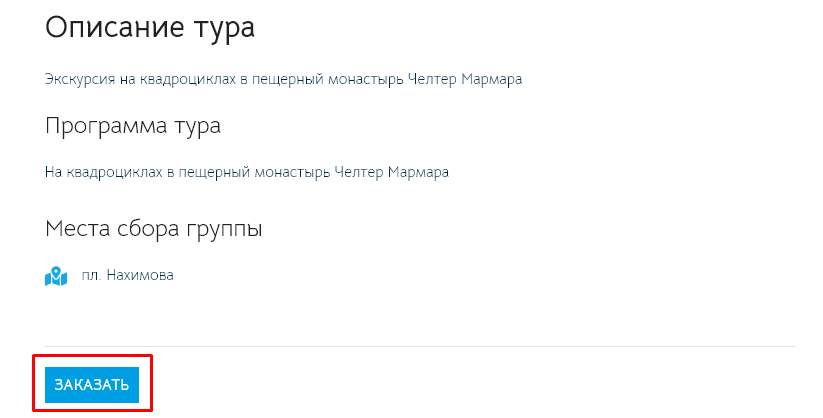
- Нажмите на кнопку "Заказать" в групповом туре.
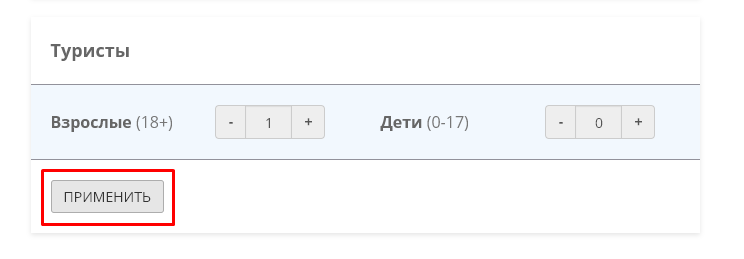
- Выбор количества туристов по категориям.
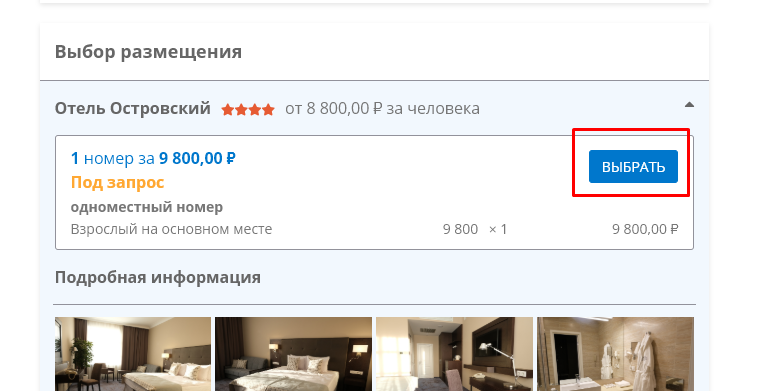
- Выбор отеля по страницам поиска.
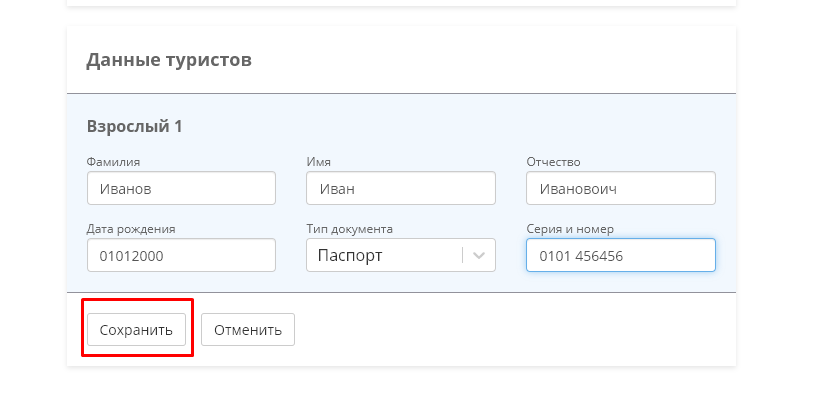
- Заполнение данных о туристах по страницам поиска.
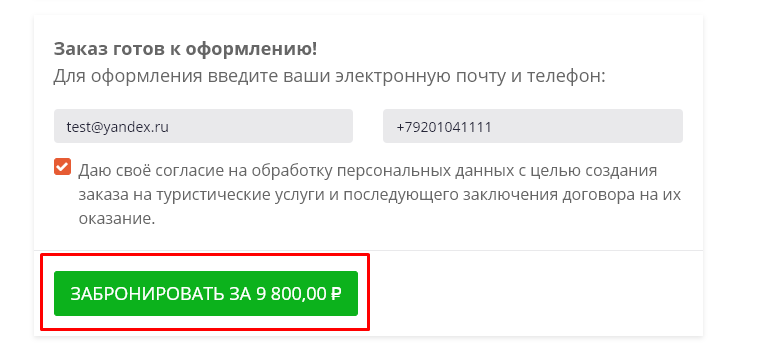
- Успешное оформление заказа на тур.
- Успешное оформление заявок на групповой тур.
Для настройки аналитики на предпочтительный сайт часто к сотруднику, который отвечает за поддержку сайта.
Шаг 1. Установка системы аналитики на сайт
Перед настройкой стоит одна возможность реализовать, что на сайте системной аналитики - Яндекс.Метрика или Google.Analytics.
Инструкция по установке Яндекс.Метрики -https://yandex.ru/support/metrica/general/creating-counter.html
Инструкция по установке Google Analytics -https://support.google.com/analytics/answer/1008080?hl=ru
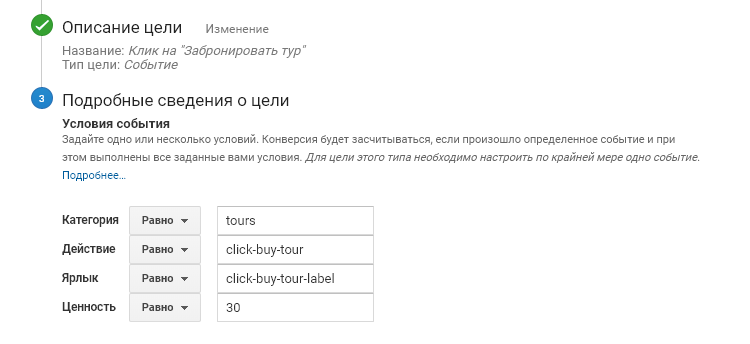
Шаг 2. Настройка целей
Для создания целей необходимо создать цель типа JS-событие: в реализации счётчиков.
Идентификаторы событий вы можете прописывать любые, на свое усмотрение.

Инструкция по реализации целей в Яндекс.Метрике - https://yandex.ru/support/metrica/general/goals.html
Инструкция по голосовым целям в Google.Analytics - https://support.google.com/analytics/answer/1032415
Шаг 3. Выбрать действия.
В конструкторе сайтов Атом-С настроены триггеры , которые срабатывают при выполнении определенных действий пользователя. Список действий, по которым настроены триггеры, прописан в начале этой инструкции.
Список триггеров
jatoms_tour_click - Клики по ссылке на тур (переход в карточку тура). Срабатывает при клике из любого места (календарь, список туров в витрине, список туров в модуле).
jatoms_tour_booking_click - нажмите "Забронировать" в расписании.

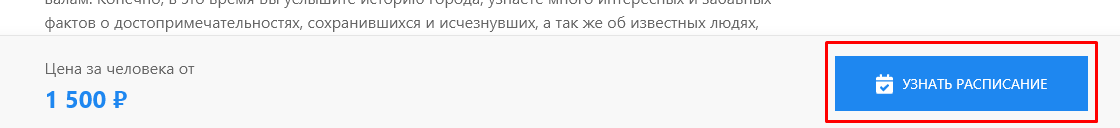
jatoms_tour_availability_click -

jatoms_tour_order_click - нажмите Заказать в групповом туре.

atoms_booking_tourists_save — Выбор множества туристов на странице поиска

atoms_booking_accommodation_option_choose — выбор варианта размещения в бронировании

atoms_booking_tourists_data_save — Заполнение данных туристов в бронировании

atoms_booking_place_order — Успешное оформление и отправка заказа.

Список классов на кастомизированных элементах:
atoms-booking-tour-date — Дата тура.
atoms-booking-meeting-point — Место встречи с группой.
atoms-booking-tourists — Туристы.
atoms-booking-accommodation — Выбор размещения.
atoms-booking-services — Услуги.
atoms-booking-tourists-data — Данные туристов.
atoms-booking-package-ready — Заказ готов к оформлению!
atoms-booking-order-consists-of — В заказ включено.
atoms-booking-order-formation — Заказ в процессе формирования!
atoms-booking-start-price-from - класс у span, в котором "От" для цен
atoms-booking-min-price - класс на div, в котором цена "От".
atoms-booking-open-hotel-button - класс на button "открыть".
Шаг 4. Отправка событий
Для того, чтобы отправить событие при обнаружении триггера, необходим следующий JS-код
document.addEventListener("AtomSTrigger", function (event) {
// Слушаем событие документа
if (event.detail && event.detail.action) {
// Проверяем что есть действие
let action = event.detail.action; // Действие в переменную
if (action === "jatoms_tour_click") {
console.log("Клик по туру");
ym(123456, "reachGoal", "нажмите-открыть-тур"); // отправка событий в Яндекс.Метрику
gtag("event", "click-open-tour", {
// отправка событий в Google.Analytics
event_category: "tours",
event_label: "click-open-tour-tag",
значение: "10",
});
} else if (action === "jatoms_tour_availability_click") {
ym(123456, "reachGoal", "jatoms_tour_availability_click"); // отправка событий в Яндекс.Метрику
console.log("Клик по программе Естественный");
} else if (action === "jatoms_tour_booking_click") {
ym(123456, "reachGoal", "jatoms_tour_booking_click"); // отправка событий в Яндекс.Метрику
console.log("Клик по Забронировать в расписании");
} else if (action === "jatoms_tour_order_click") {
ym(123456, "reachGoal", "jatoms_tour_order_click"); // отправка событий в Яндекс.Метрику
console.log("Клик по Заказать");
}
}
// и далее через else if прописываем каждый триггер, который нужно отслеживать.
});
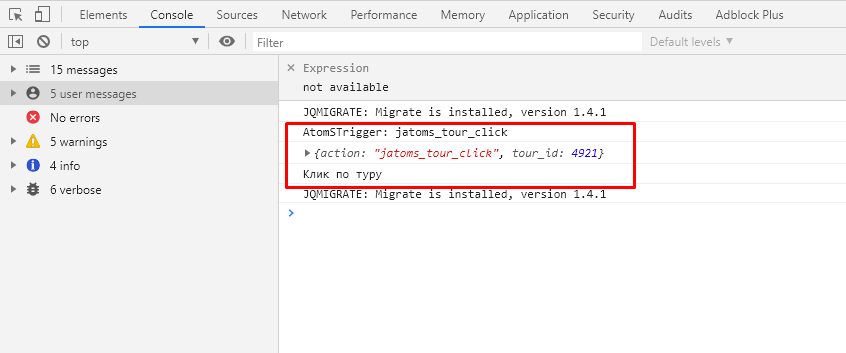
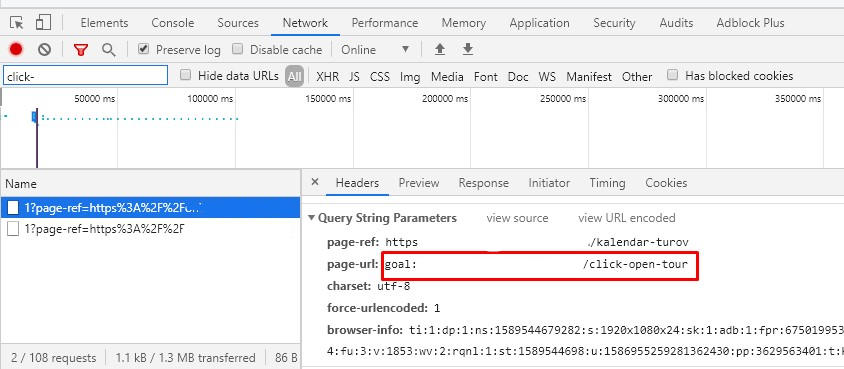
Шаг 5. Проверка отправки событий
После того, как вы прописали указанный код и добавили в него отправку ваших событий, вы можете зайти на сайт, открыть консоль разработчика, подтвердить действие и посмотреть результат.


Как добавлять цели в метрике для отслеживания бронирования туров:
Такой код будет отслеживать отправку конкретного тура и вызывать событие в зависимости от его ID.
document.addEventListener('AtomSTrigger', function (event) {
if (event.detail && event.detail.action) {
let action = event.detail.action;
if (action === 'atoms_booking_place_order') {
let tour_id = event.detail.tour_id;
if (tour_id === 20265) {
ym(12345678,'reachGoal','event1');
} else if (tour_id === 20581) {
ym(12345678,'reachGoal','event2');
} else if (tour_id === 20597) {
ym(12345678,'reachGoal','event3');
} else if (tour_id === ID_НОВОГО_ТУРА) {
ym(НОМЕР_СЧЁТЧИКА,'reachGoal','ИДЕНТИФИКАТОР');
}
ym(12345678,'reachGoal','order');
}
}
});
Для того, чтобы добавить сюда новый тур, для которого будет вызваться событие метрики, необходимо добавить условие:
else if (tour_id === ID_НОВОГО_ТУРА) {
ym(НОМЕР СЧЁТЧИКА,'reachGoal','ИДЕНТИФИКАТОР');
}
Вместо ID_НОВОГО_ТУРА нужно подставить id тура, вместе НОМЕР_СЧЕТЧИКА - номер счетчика Яндекс Метрики, вместо ИДЕНТИФИКАТОР - идентификатор события.
Для того, чтобы добавить такой скрипт себе на сайт, необходимо сделать следующее:
-
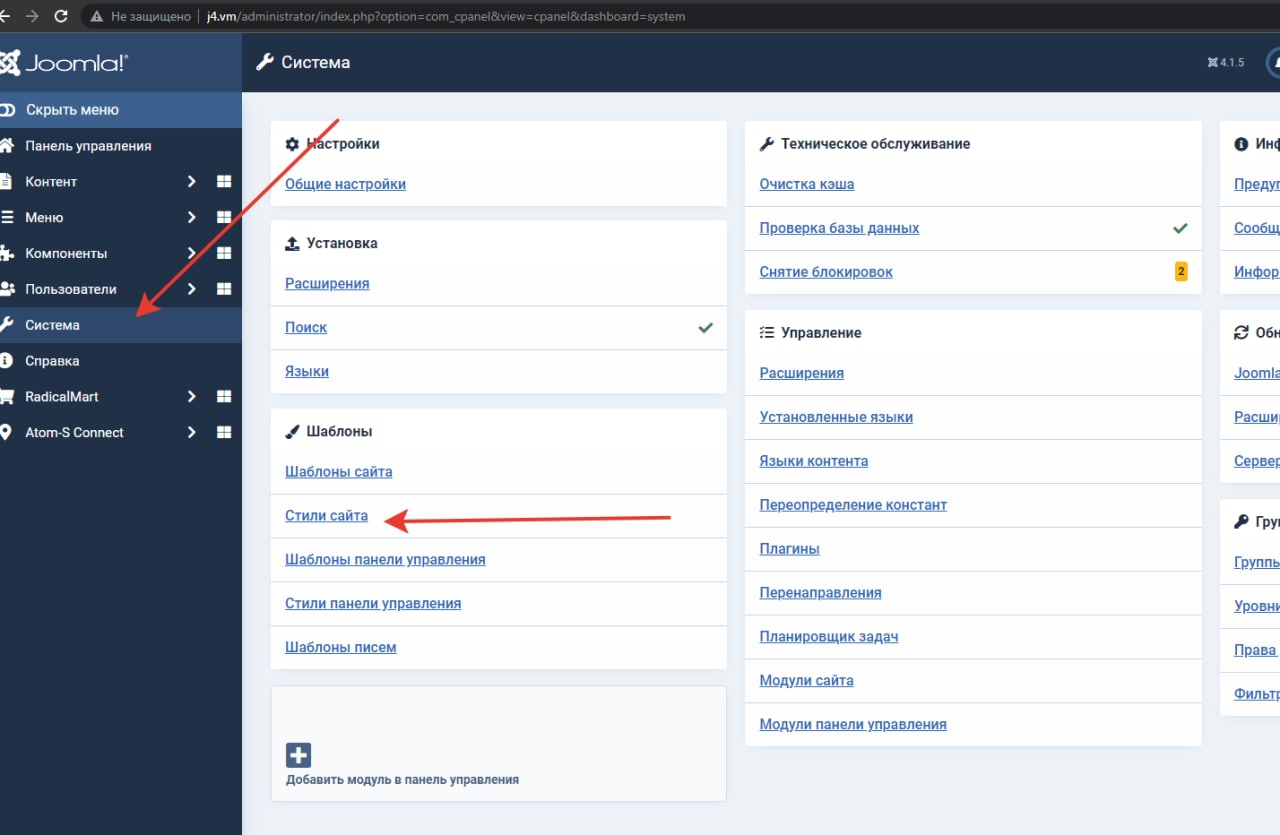
В панели администратора Joomla в пункте меню "Система" перейти в "Стили шаблонов" в разделе "Шаблоны".

-
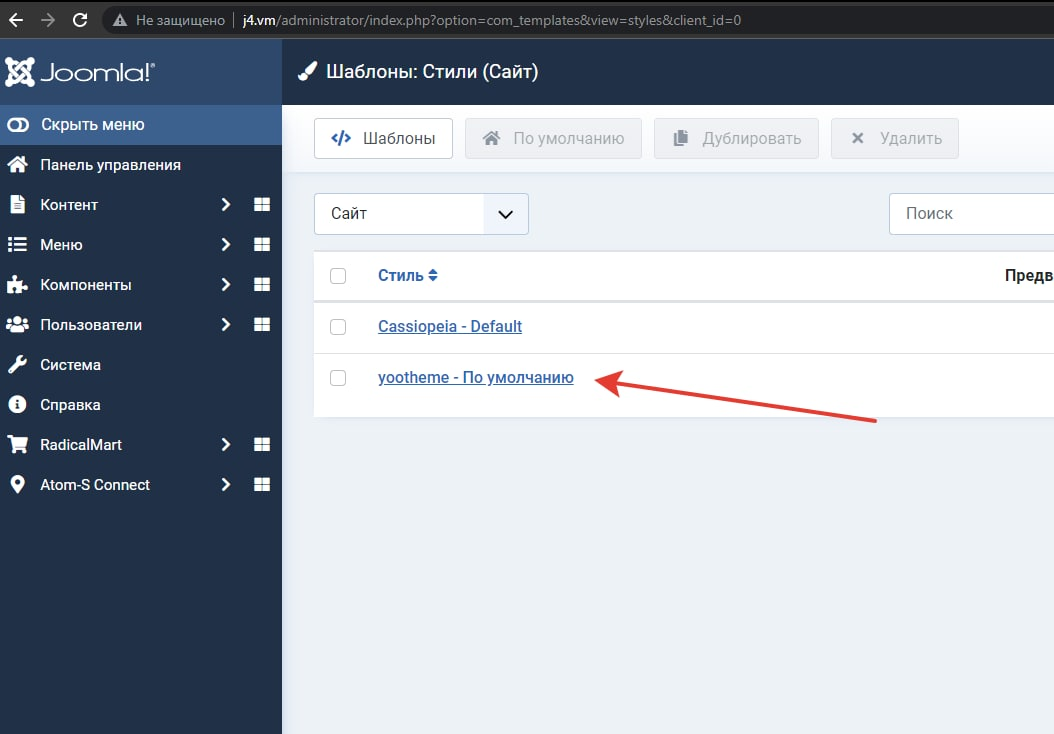
Выбираем нужный шаблон.

-
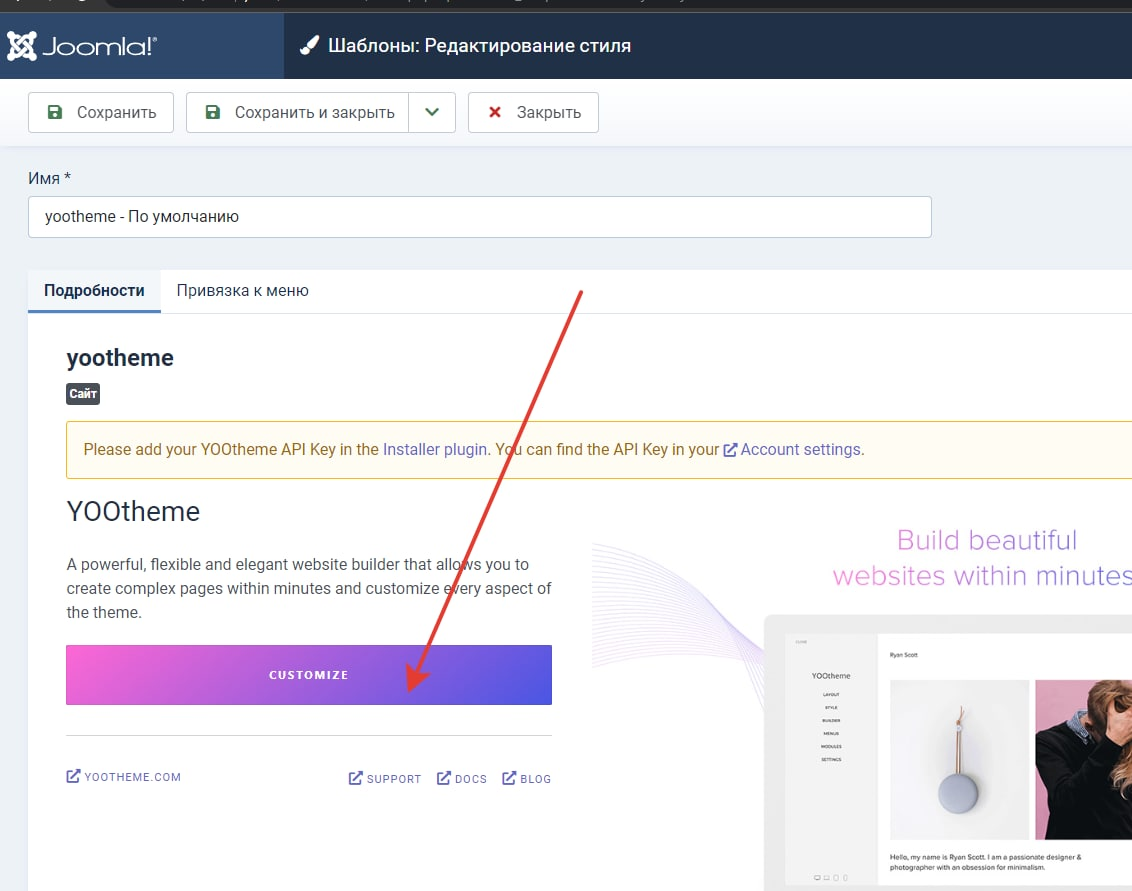
Переходим в редактор YOOtheme.

-
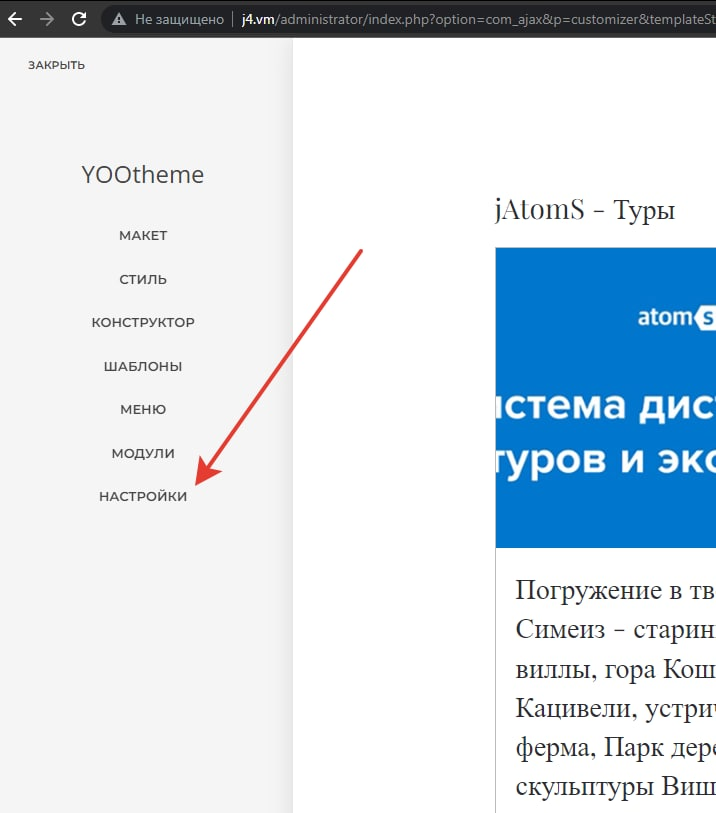
На открывшейся странице, в меню редактора, выбираем раздел "настройки"

-
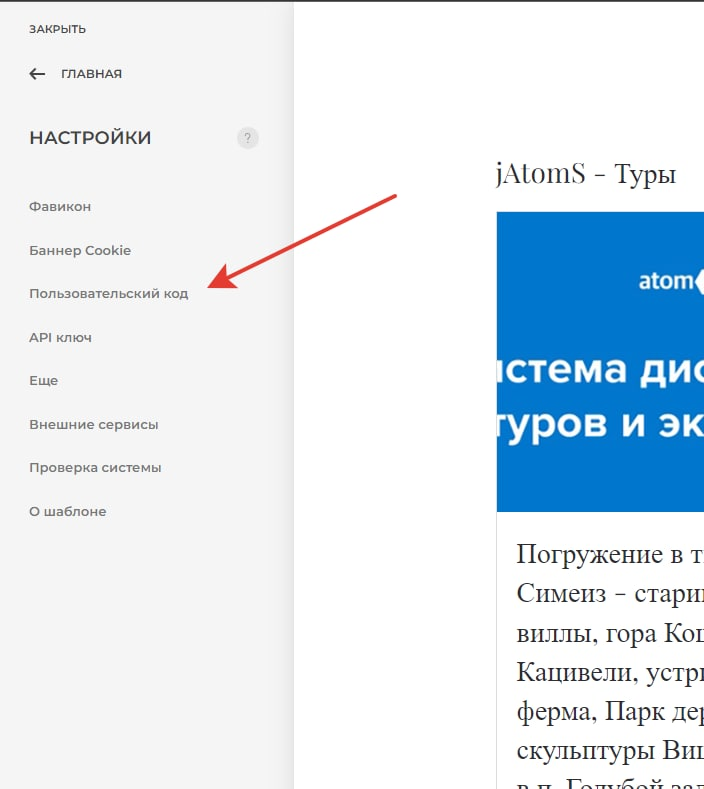
Выбираем пункт "Пользовательский код".

-
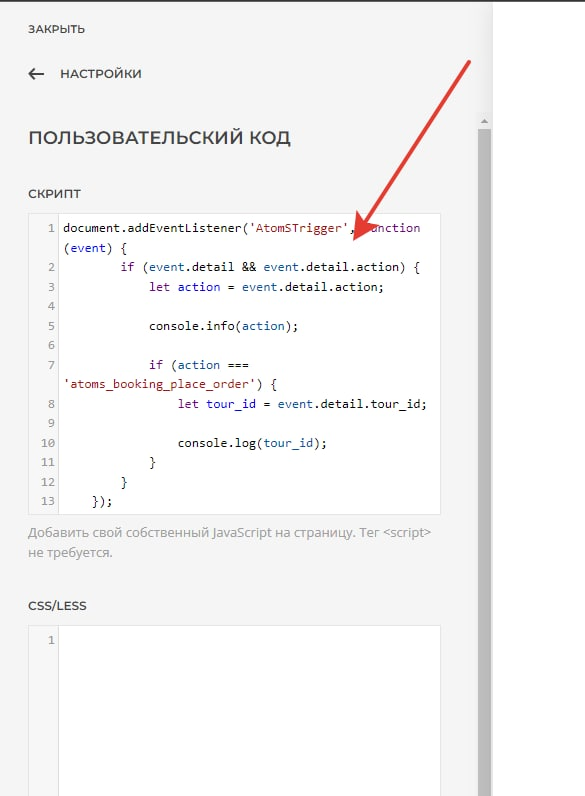
Добавляем скрипт в соответствующий раздел.

Важно:
Если в поле Script у вас есть какой-то код, то вы можете вставить новый выше или ниже его. Обратите внимание, если старый код был обрамлен в теги <script></script>, то новый код, который выдобавляете, также нужно обернуть в эту пару тегов.