Редактирование страницы сайта с помощью конструктора YOOtheme
Редактирование страницы
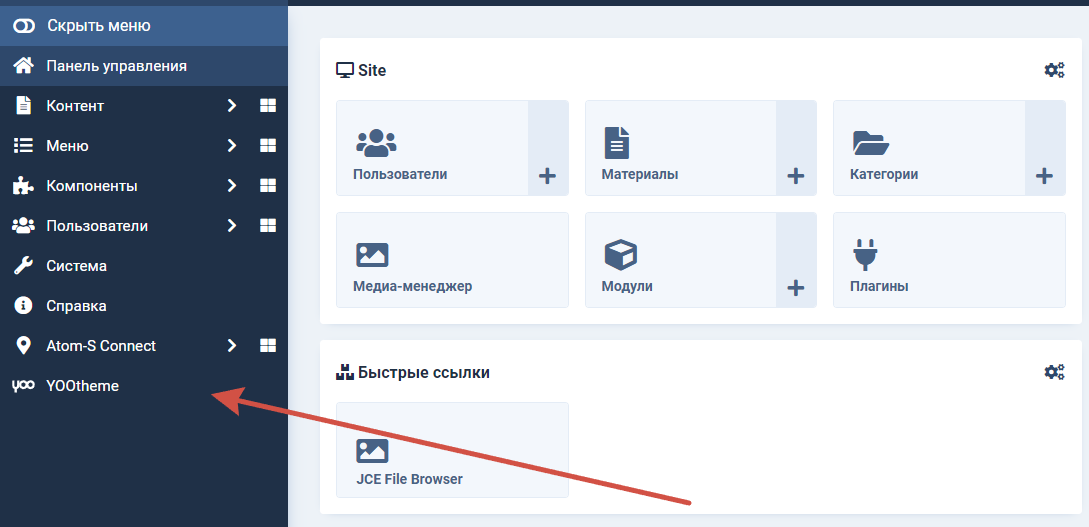
Чтобы открыть конструктор YOOtheme, откройте административную панель сайта. В панели управления нажмите на значок конструктора.

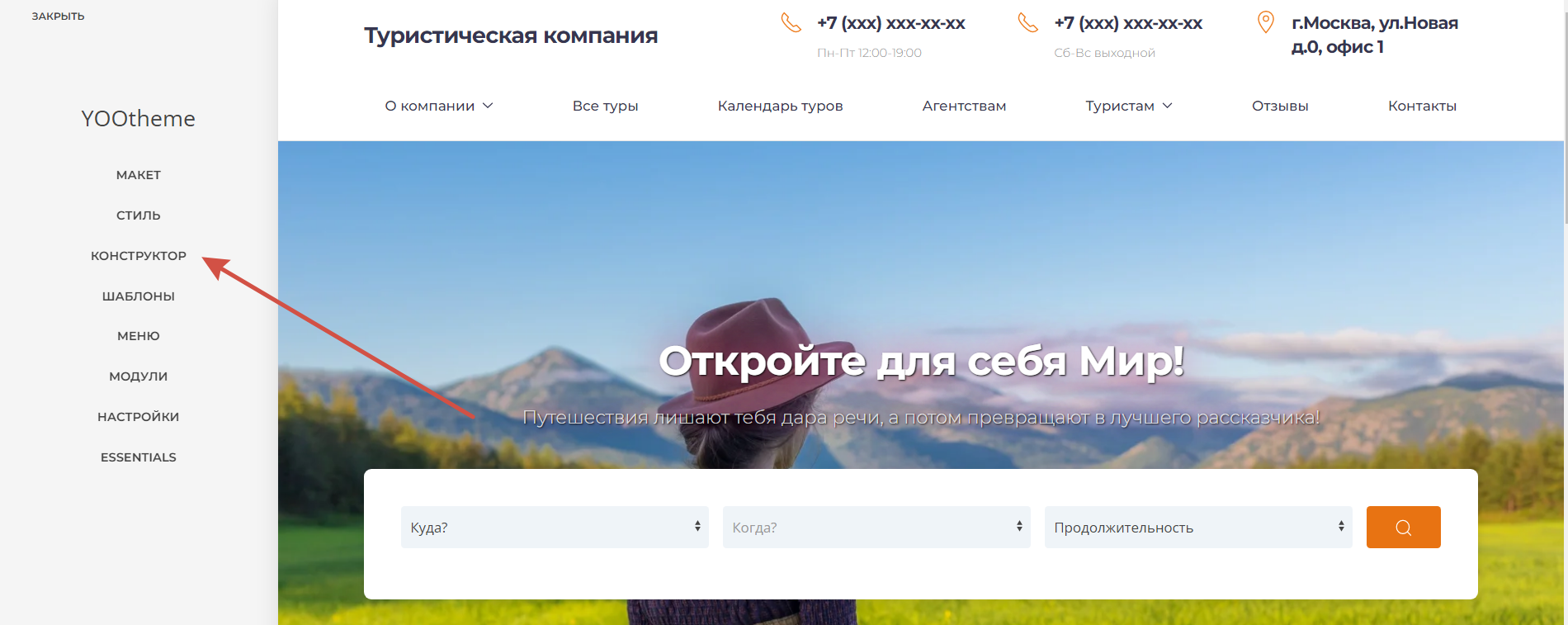
Открывается панель конструктора YOOtheme. Переходим во вкладку "Конструктор".

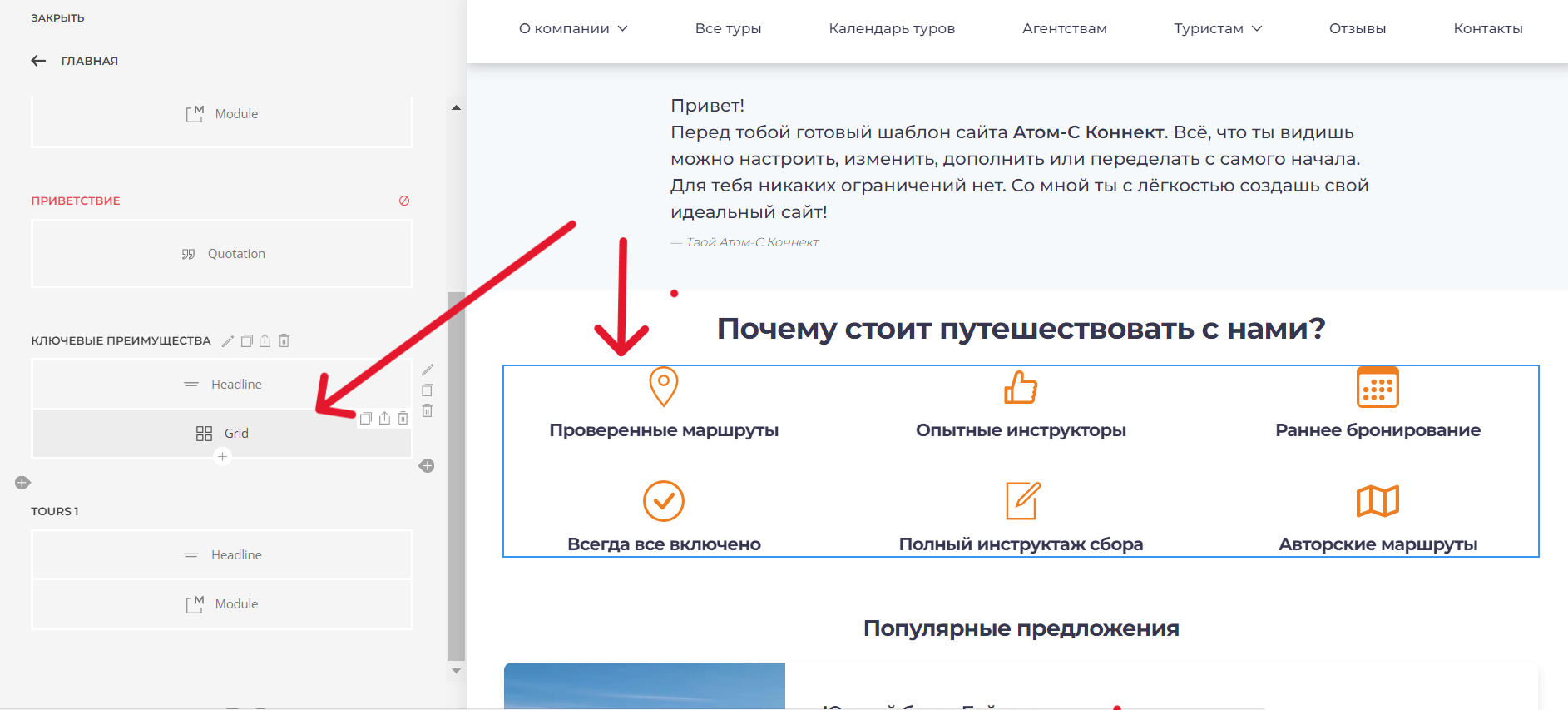
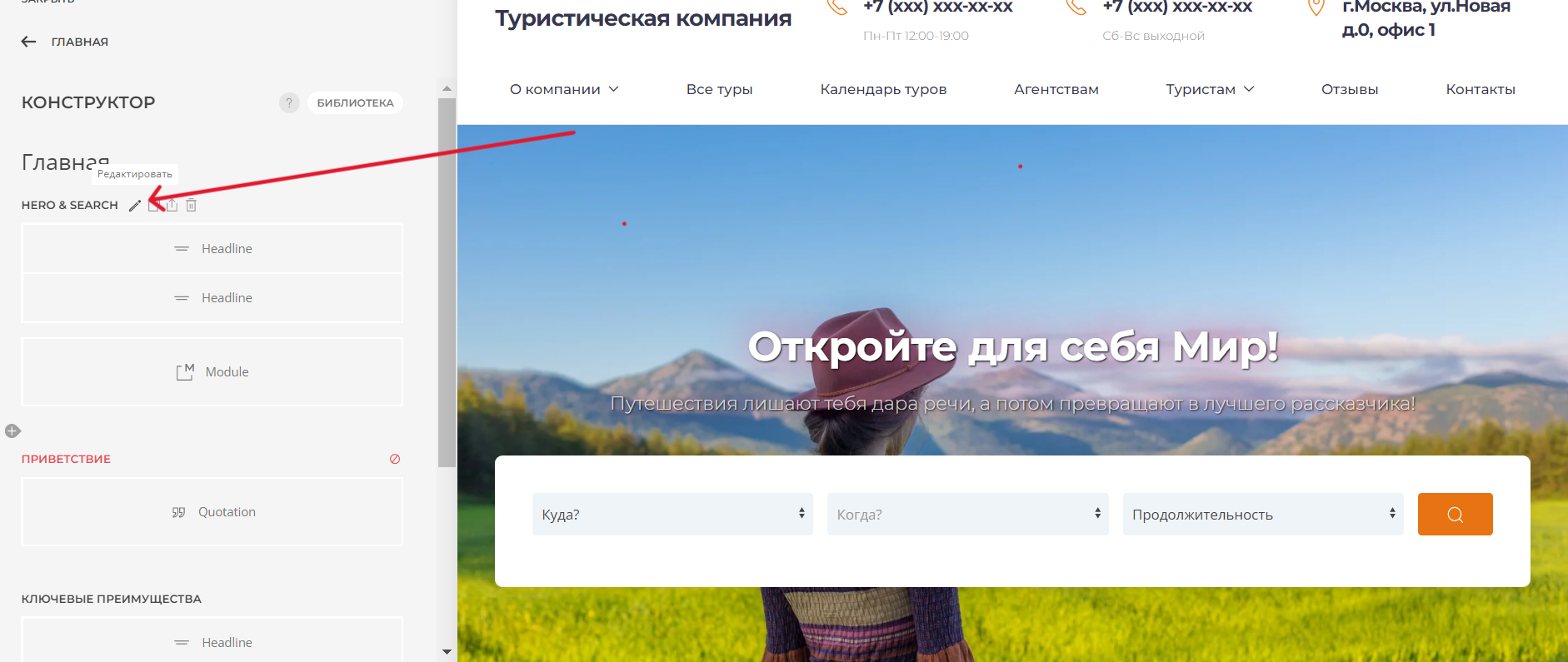
При наведении на элемент в конструкторе, этот элемент подсвечивается и на странице сайта. Вы можете открыть элемент, внести изменения и сразу увидеть их на странице.

Как изменить картинку на главной
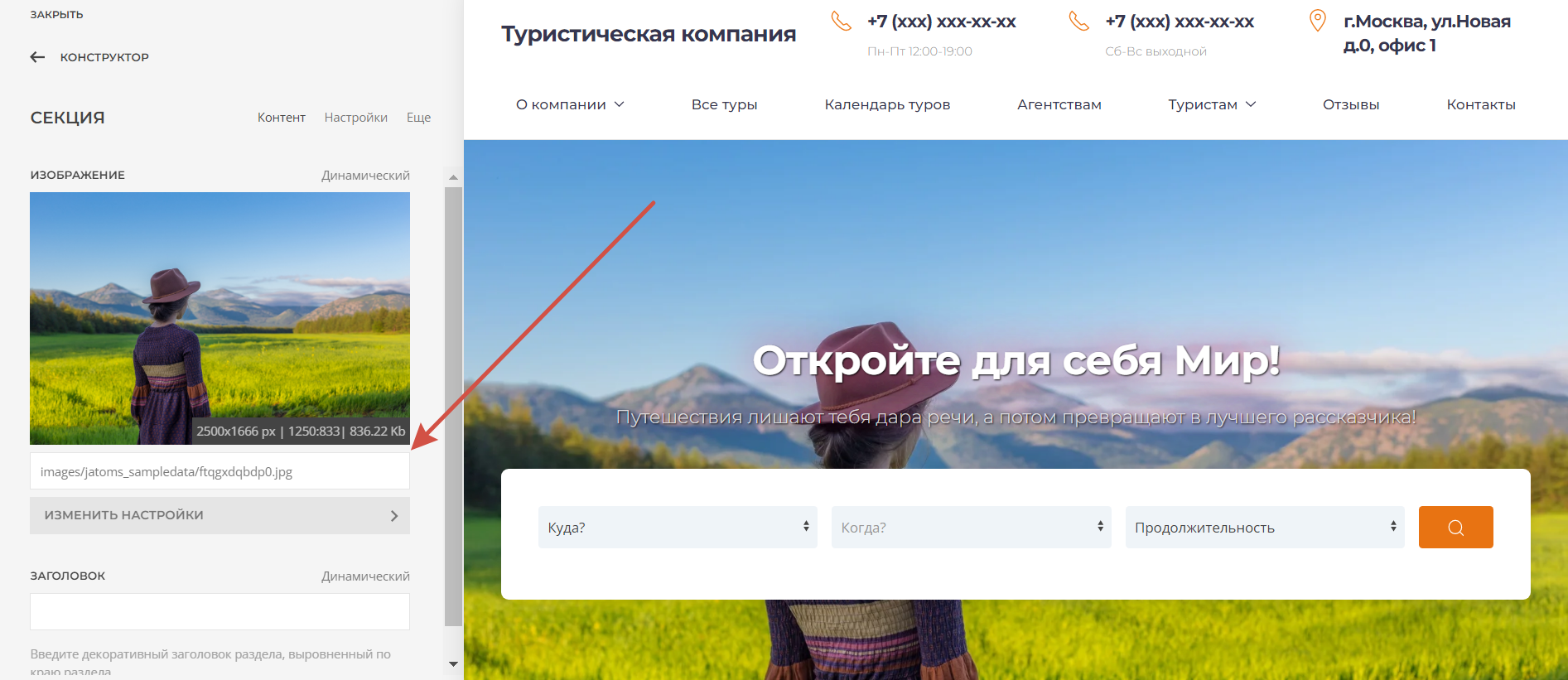
Картинка устанавливается как фоновый элемент для всей первой секции. Наведите на любой элемент в секции, появится иконка редактирования.

Теперь можно загрузить новое изображение

Как изменить логотип сайта
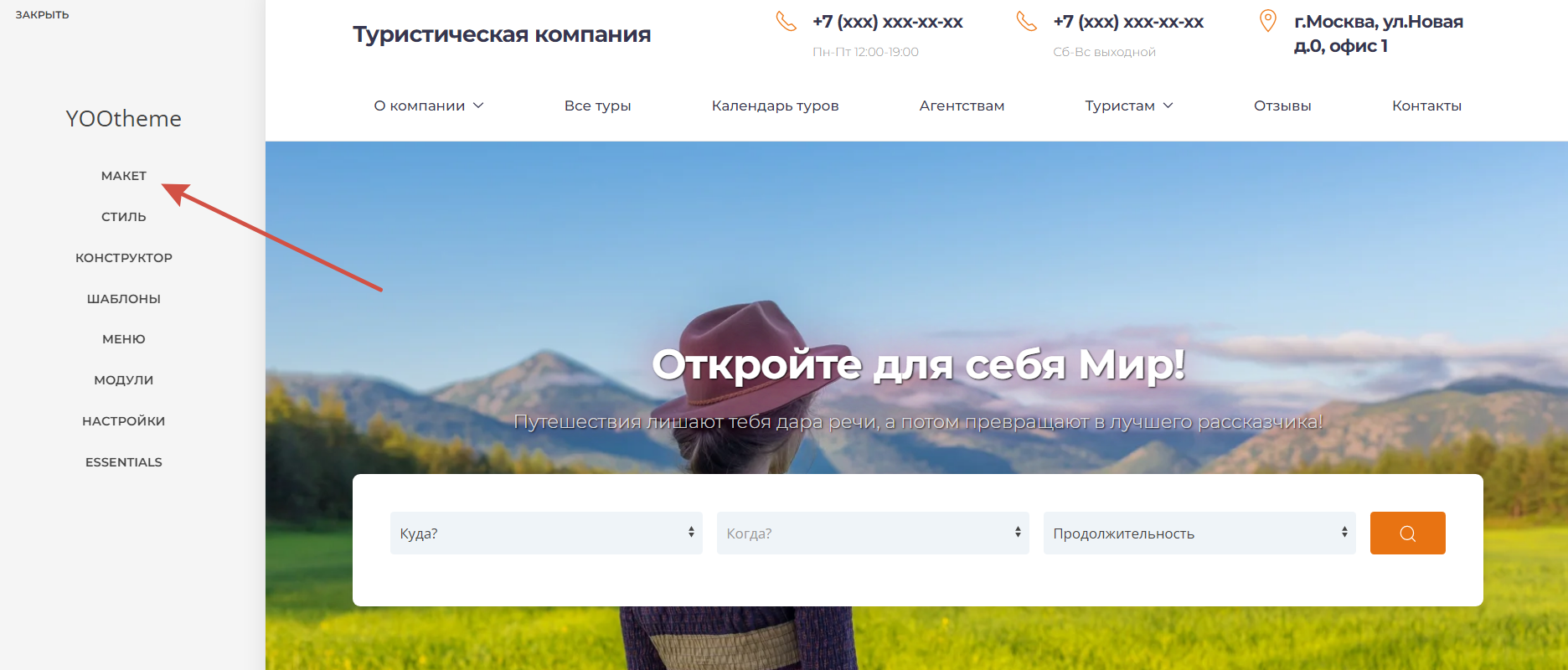
В конструкторе откройте раздел "Макет"

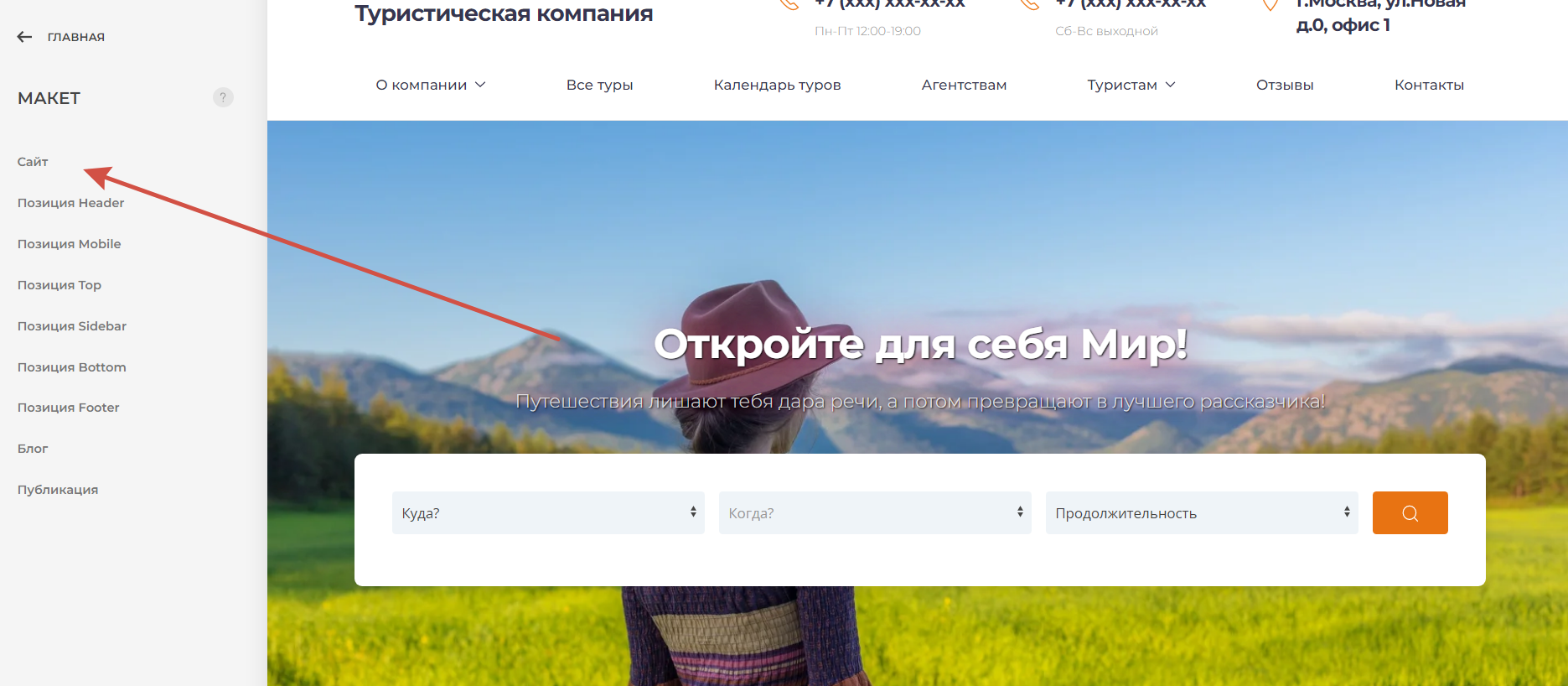
Выберите раздел "Сайт"

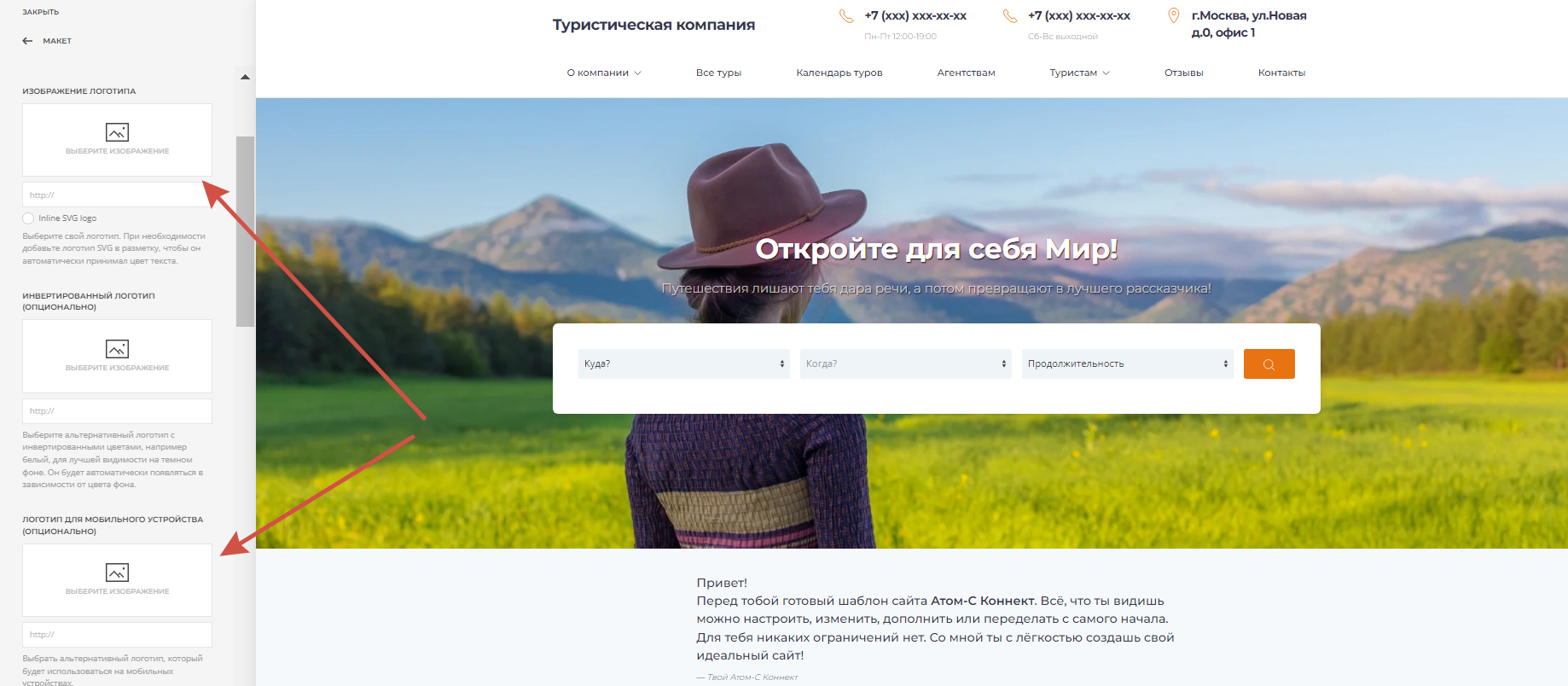
Тут можно установить логотип сайта. Так же можно установить логотип отдельно для мобильной версии

Управление модулями
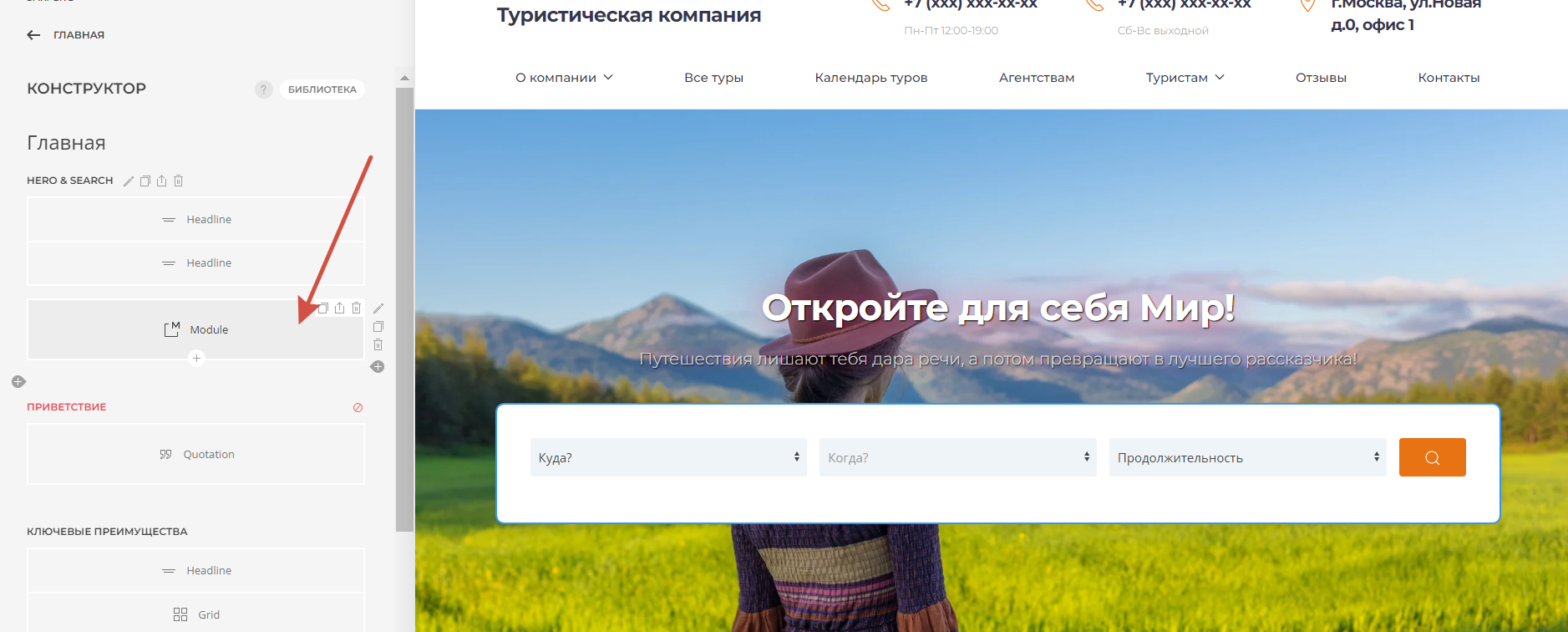
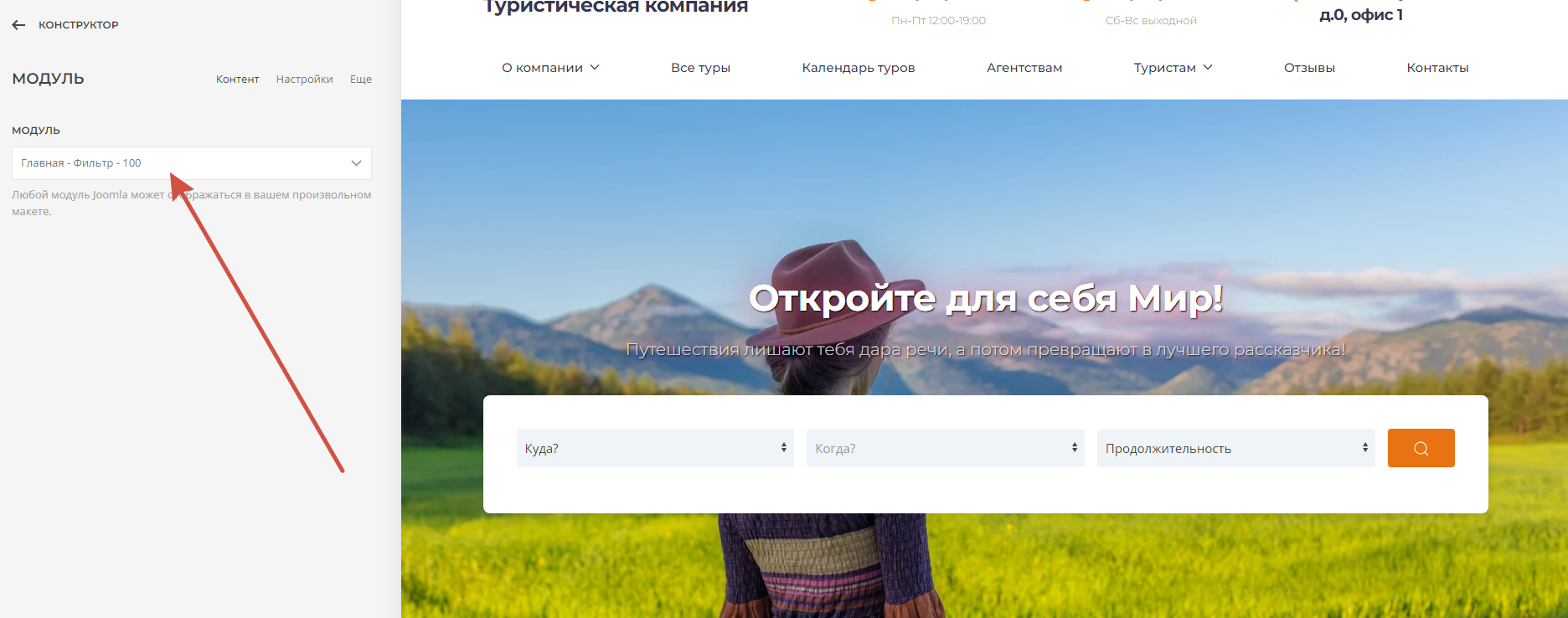
На странице может быть установлен модуль, например поиск по турам. В конструкторе можно найти этот модуль, открыть его и посмотреть Id модуля


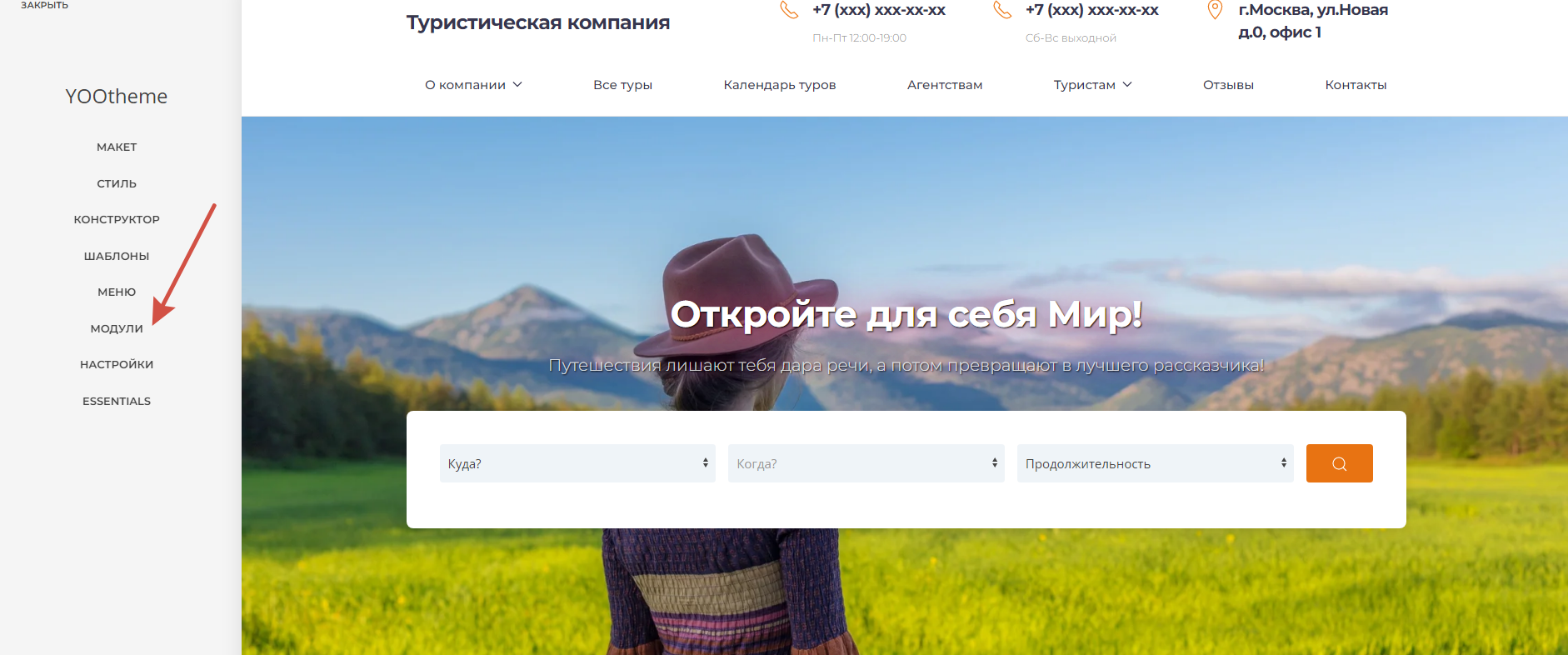
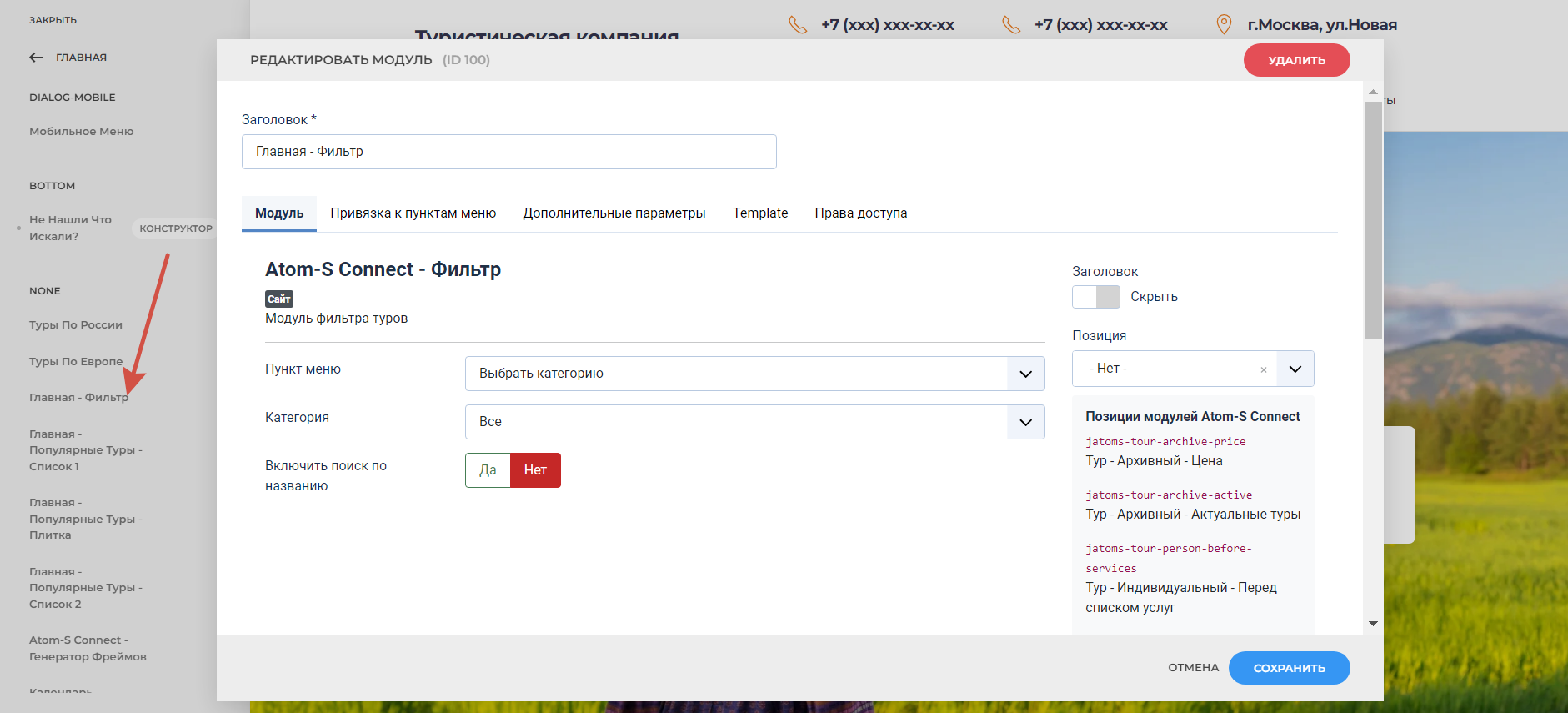
После этого вы можете зайти в раздел "Модули", найти нужный модуль, открыть его и внести изменения.


Как изменить favicon (Логотип в браузере)
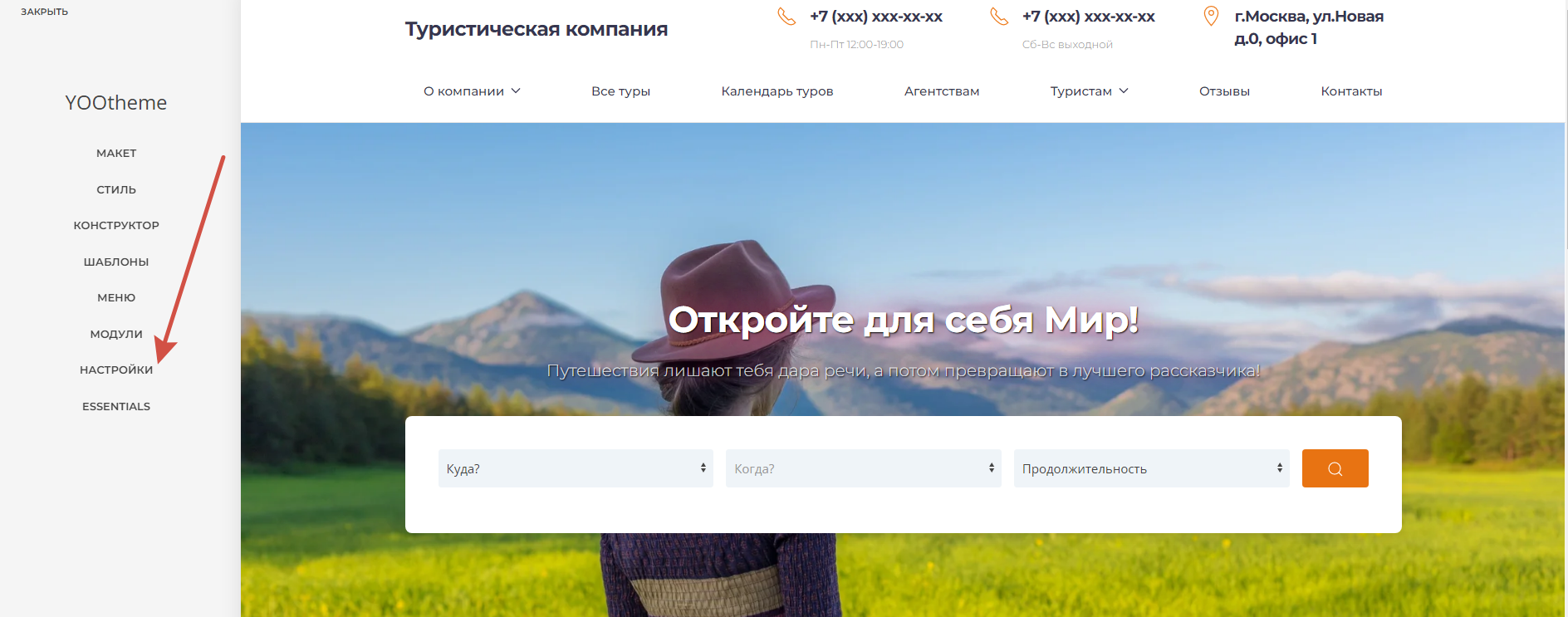
Перейдите в раздел "настройки"

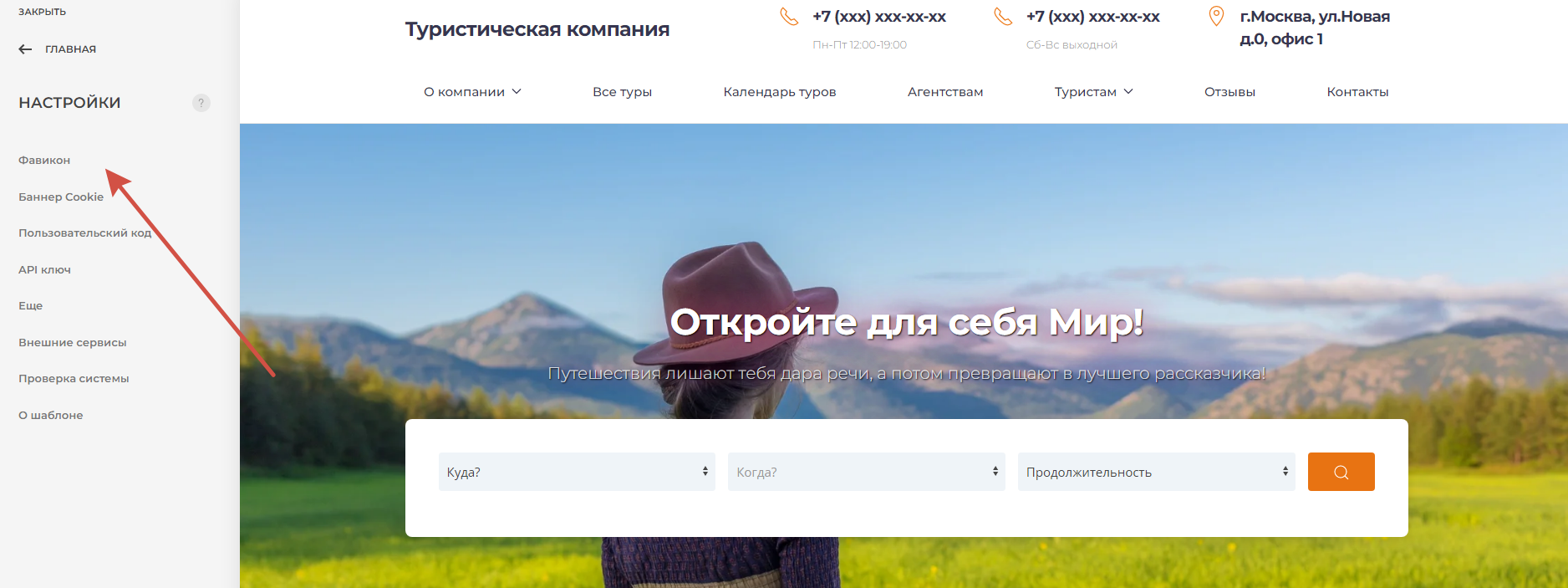
Откройте раздел "фавикон"

Внутри можно установить фавикон в формате png,svg,для мобильных устройств apple
Как отредактировать подвал и шапку сайта
Смотрите в статье https://help.atomsconnect.com/konstruktor-sajtov-konnekt/rabota-s-konstruktorom-stranits/moduli-footer-i-header-kak-otredaktirovat-podval-i-shapku-sajta