Модуль Ярлыки
Создание и использование ярлыков

Работа с ярлыками:
При помощи зелёной кнопки "+" Вы можете добавить новый ярлык. В строке "Текст" нужно прописать текст, который будет отображаться в ярлыке.
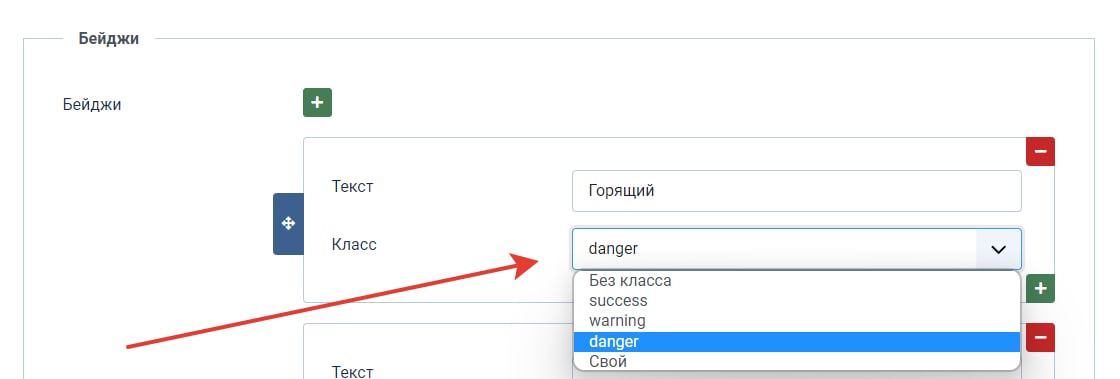
В строке "Класс" задаётся цвет ярлыка:
-
success - зелёный.
-
warning - жёлтый.
-
danger - красный.
-
свой - при помощи классов Uikit и CSS Вы можете самостоятельно создавать собственные стили ярлыков.
Чтобы использовать конкретный пример, я создам ярлык "Горящий" с классом "danger", чтобы текст был на красном фоне.

Добавление ярлыка к туру:
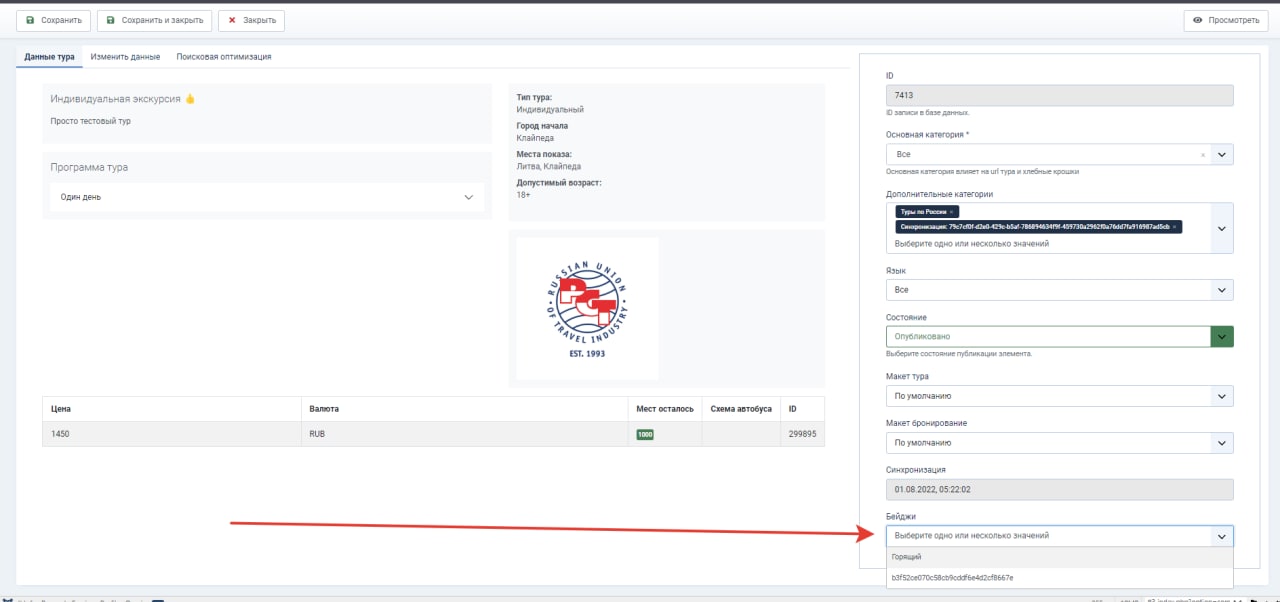
В компоненте Atom-S, в меню "туры" выбираем тур, к которому хотим прикрепить ярлык. В меню "Данные тура" у нас появился пункт "Бейджи". Нажимаем на выпадающий список и перед нами открываются все доступные нам ярлыки. Ярлыков может быть больше, чем один. Для одного тура можно установить сразу несколько ярлыков!

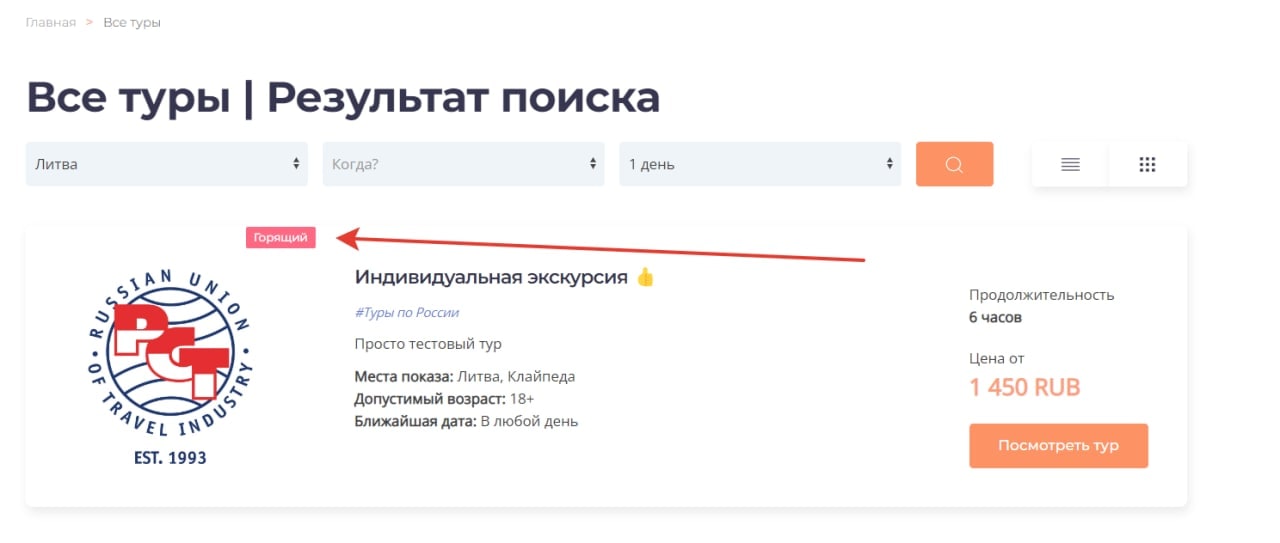
Выбираем ярлык, который только что создали, сохраняем и смотрим, что получилось!
Расширенные настройки
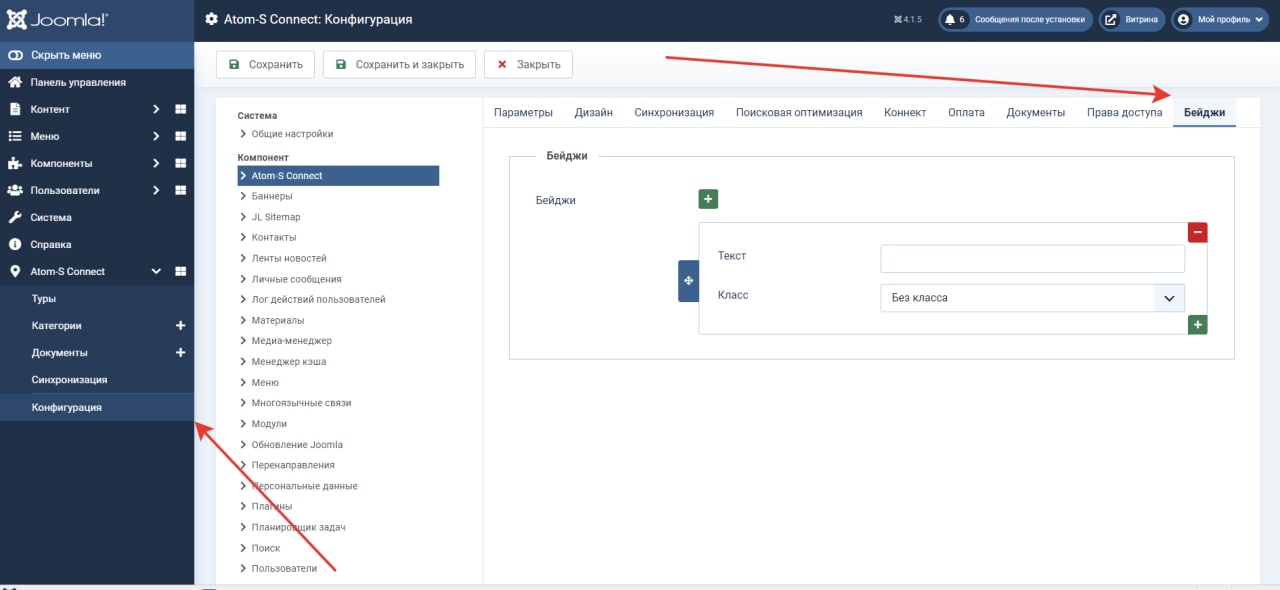
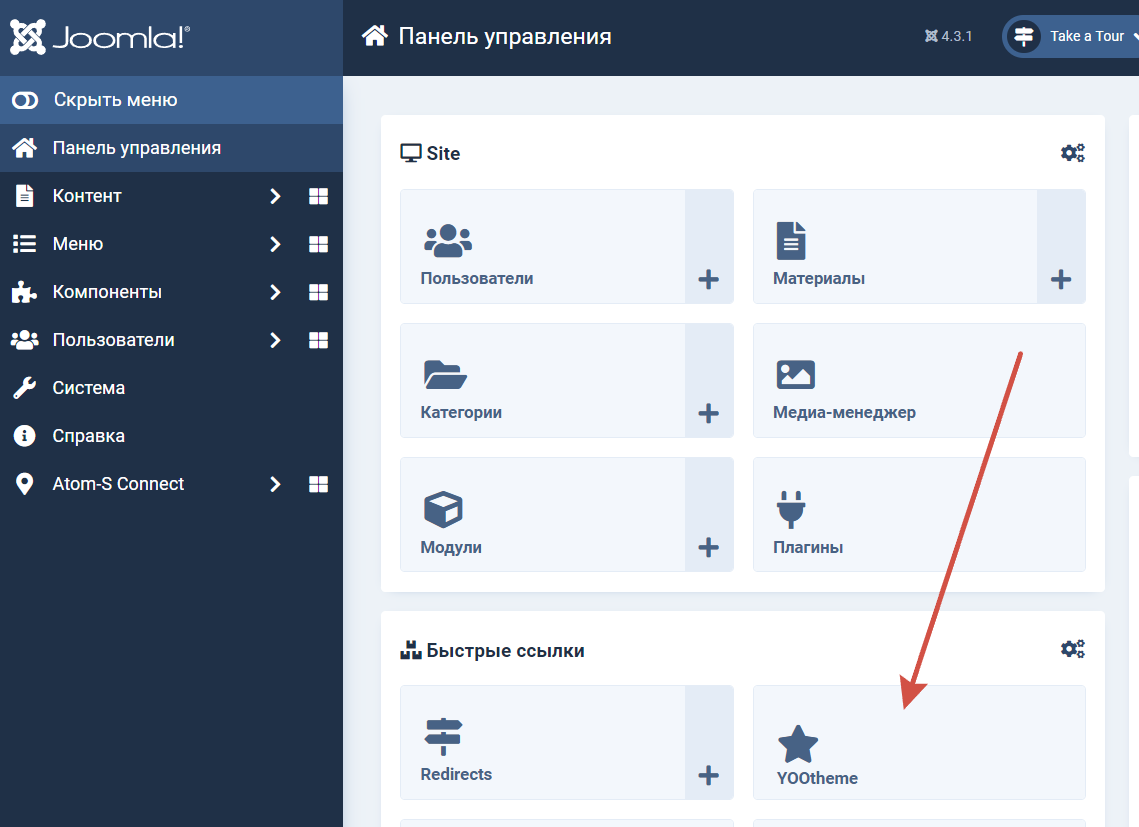
Вы можете изменить параметры ярлыка в конструкторе YOOtheme PRO. Для этого откройте конструктор в панели управления

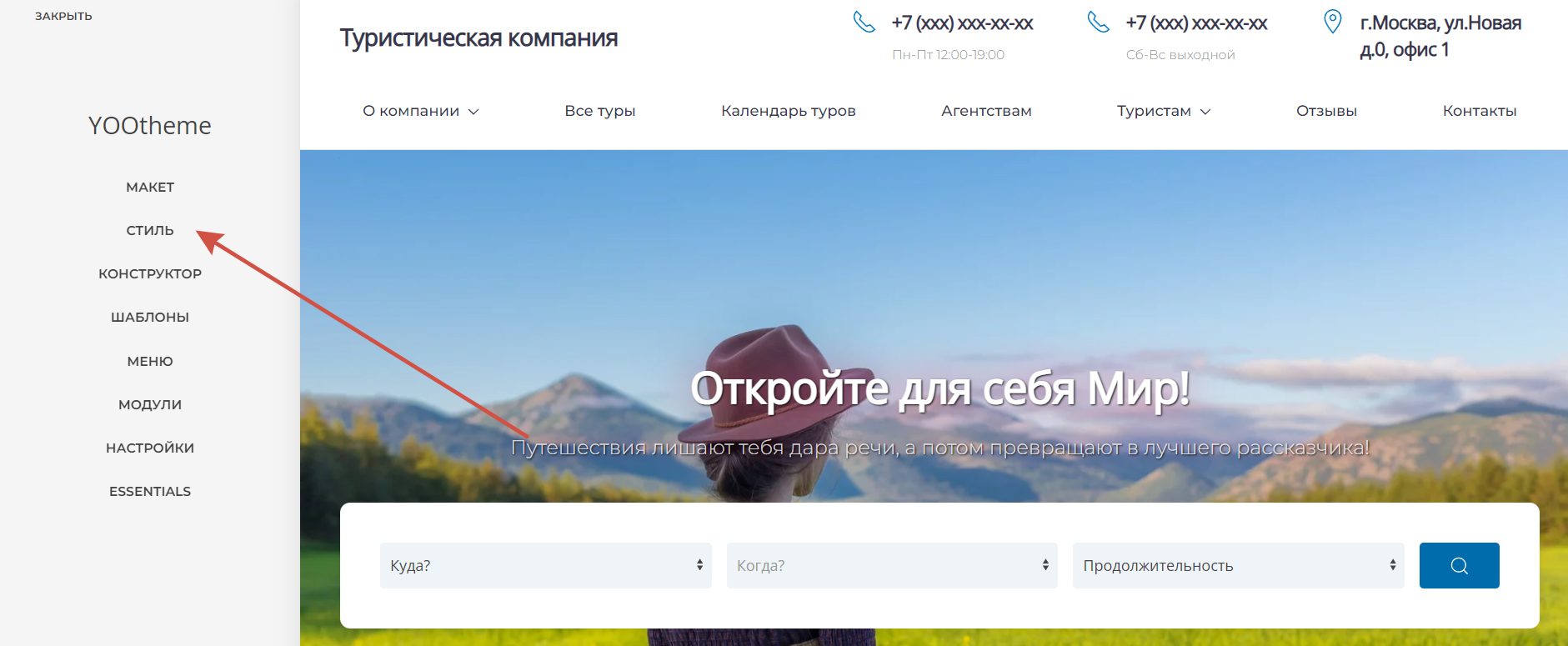
Выберите раздел "Стиль"

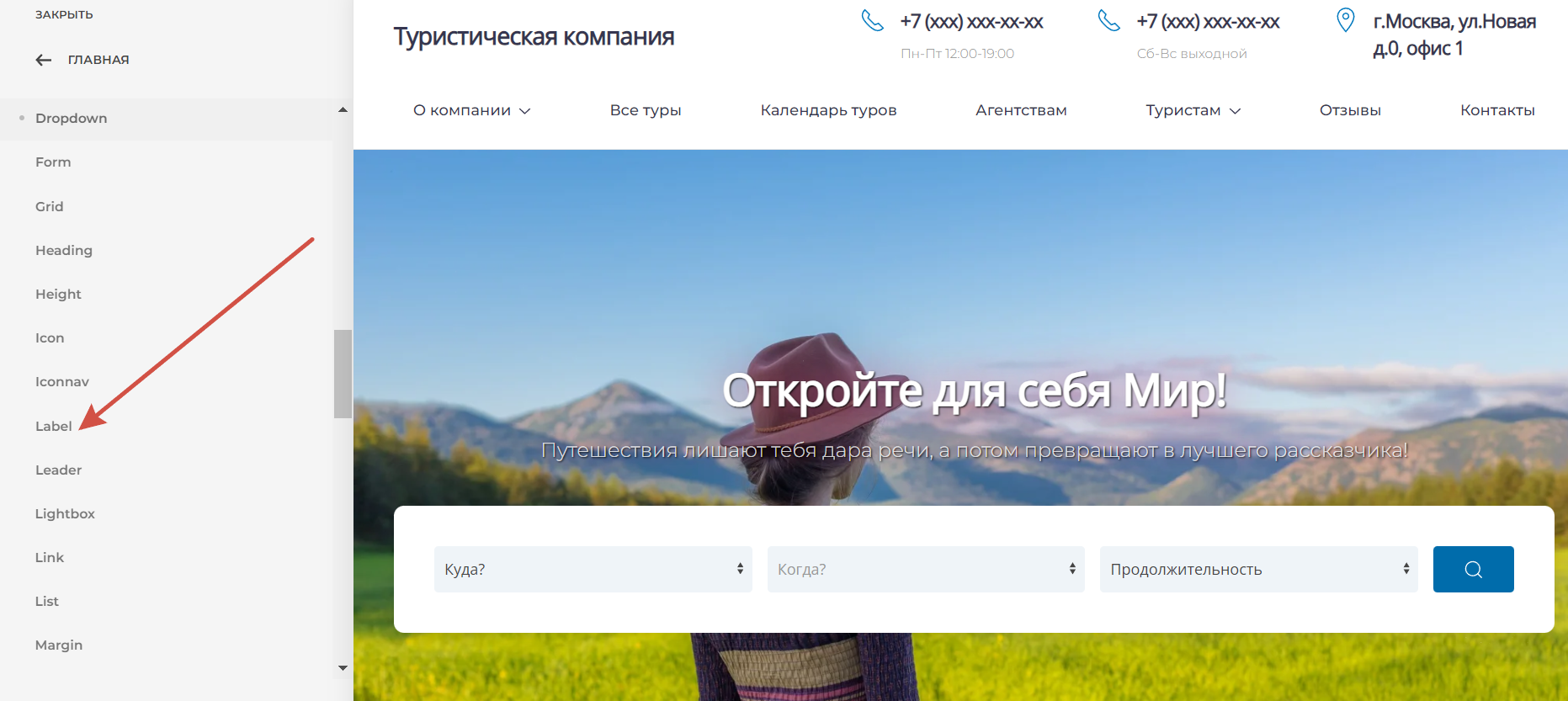
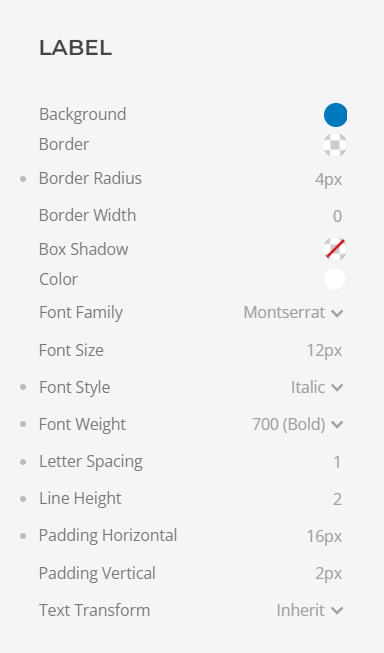
В списке найдите "Label"

Здесь вы можете изменить внешние параметры ярлыков: размер, рамки, стиль текста, отсутпы и т.д.

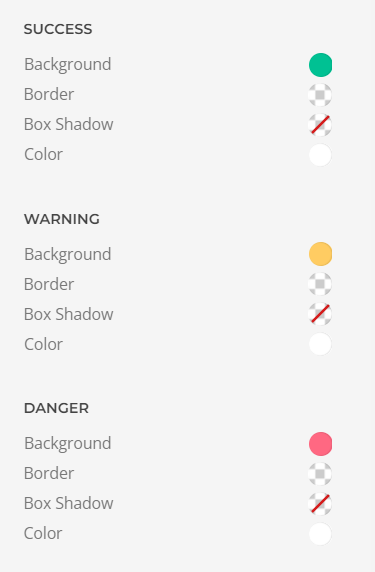
Так же для ярлыка каждого типа можно установить свой цвет и другие параметры

Добавление эмоджи в ярлыки
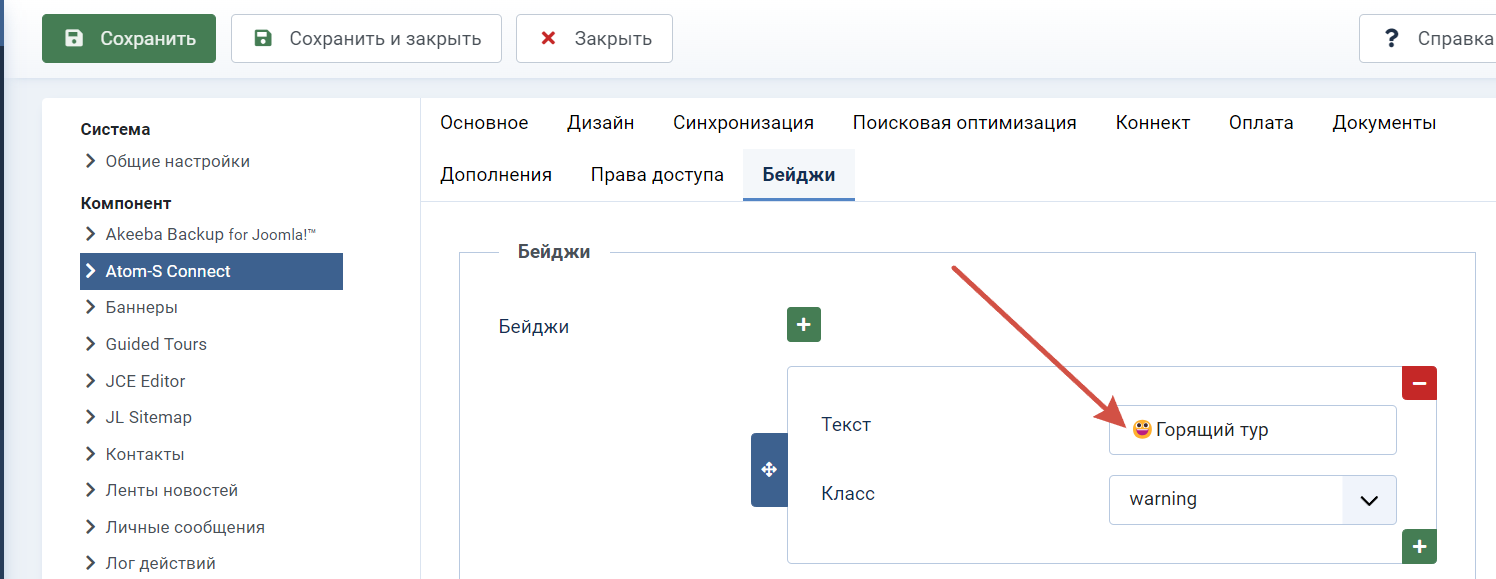
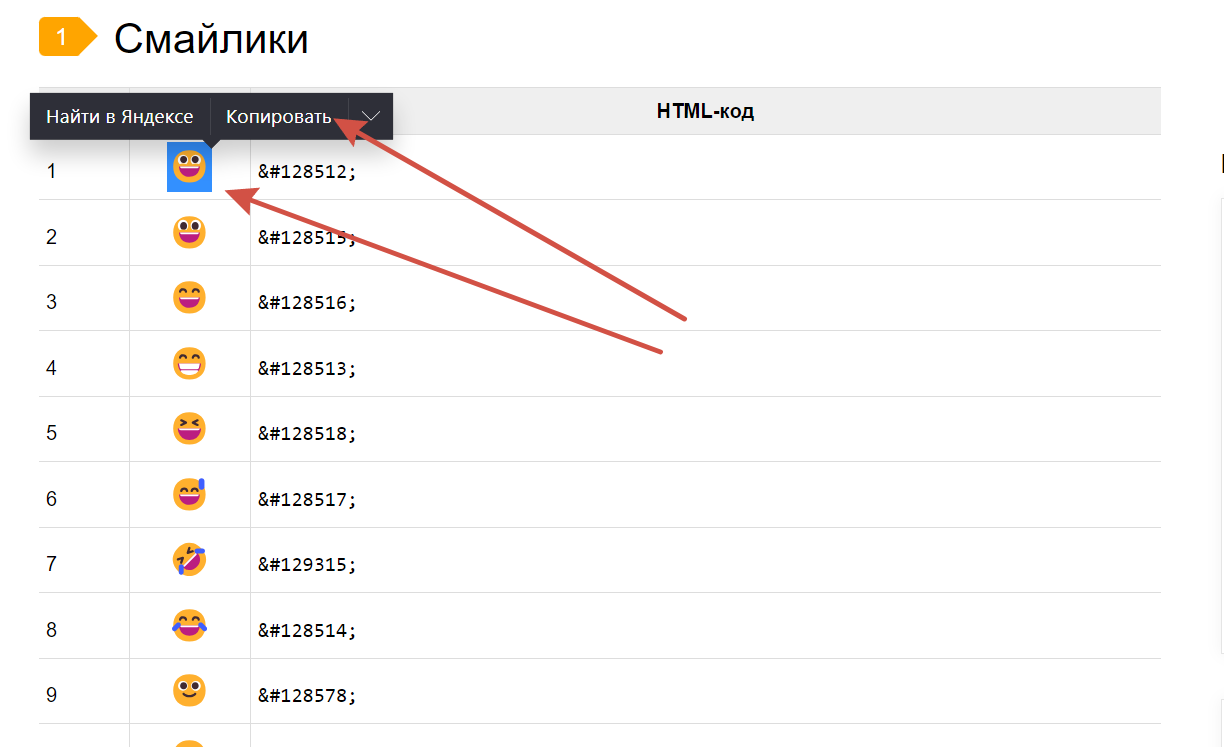
Вы можете добавить произвольный эмоджи в ярлык. Для этого зайдите на сайт https://snipp.ru/handbk/emoji. Скопируйте именно изображение эмоджи в таблице (Не код). Выделите изображение и нажмите "копировать".

Скопированное изображение добавьте в текст ярлыка и нажмите "сохранить".